Flow Designer was replaced by the new Flow Builder back in Spring ‘19. It was a welcome upgrade for those who were used to building in any of the new Lightning Builder tools (Process Builder, Lightning App Builder, even the Community Builder) and felt quite familiar from the moment it launched. With its simplified toolset and cleaner UI, it had laid the foundations of what would become the most powerful declarative automation tool that Sales Cloud had to offer.
Salesforce Winter ’22
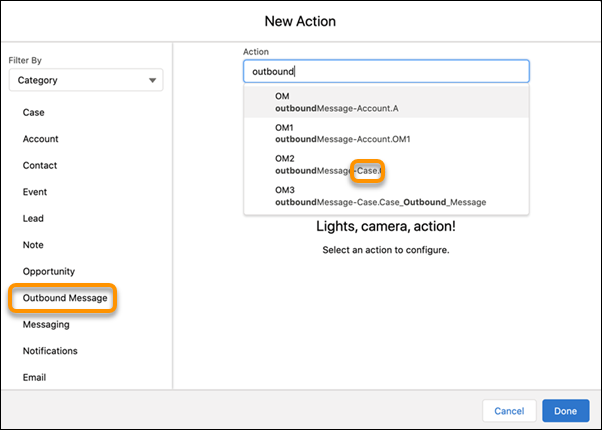
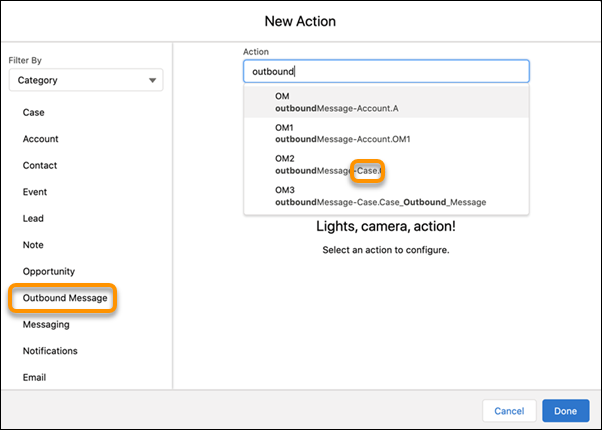
1. Send Outbound Message with Salesforce Flow
Outbound Messages are now available as an action in the Flow Builder. Outbound Messages send messages to external services, beyond Salesforce (the clue is in the name). This is a major addition that will solidify Flow’s reputation as the go-to Salesforce automation for all admins. Could this be the final nail in Workflow Rule’s coffin?


2. Record-Triggered Flow Start Element Changes
Setting up the Record-Triggered Flow Start Element used to be a multi-step process.
Now, those steps have been combined into one and enhanced further.
The ‘Object’ and ‘Trigger’ sections are now on one single page, which pops up when you create the Flow.
You can also optimize the Flow for a specific action set:
- Fast Field Updates: A high performance Flow designed to run before the record is saved, and will only update fields on the record that triggered the Flow
- Actions and Related Records: This will run after the record has been inserted, designed to make updates, or perform actions related to the record (but not make changes to the record itself). The Actions and Related Records optimization can also be made to run asynchronously.
3. Call a Subflow from a Record-Triggered Flow
Record-Triggered Flows now have the ability to call Subflows. This was previously restricted to other Flow types.
Now, allow complex logic to be reused across multiple Record-Triggered Flows without having to be rebuilt each time.
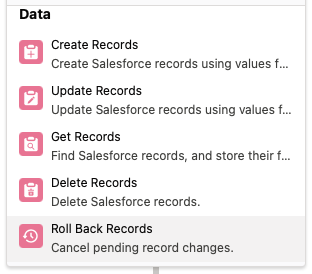
4. Screen Flow: New Roll Back Records Element
This isn’t something I saw coming – I thought Data elements would forever be limited to Create, Read, Update, and Delete (CRUD). That’s not to say this new Data element won’t be incredibly useful! Introducing, Roll Back Records!
Rolling back your Data element changes would be useful in situations where:
- A Flow encounters an error,
- A user gets to a certain point in a Flow and decides they need more information before committing their changes
- Or, some custom validation has been implemented to align with business rules and any breaches should be reverted.
5. Relabel the Navigation Buttons in a Screen Flow
There are times when Pause, Previous, and Next just aren’t quite exciting enough to define your navigation within your Flow.
Sometimes you need to add a little more pizazz or provide a more meaningful explanation as to what will happen when the button is clicked.
6. Ability to Reconnect Flow Elements in Auto-Layout
One of the biggest issues many people have encountered with Auto-Layout Flows (myself included) is that if a slight adjustment is required to a path, you sometimes need to switch Auto-Layout off, make the change, and then switch it back on.
Looks like this is coming to an end in Winter ‘22, with the ability to reconnect elements throughout a Flow with ease.
7. Configure Batch Size for Scheduled Paths in Record-Triggered Flows
If you’re adding a Scheduled Path to a Record-Triggered Flow, and want to be able to control the number of interviews executed within a Batch, now you can!
If you’ve got some more complex actions lined up and need to restrict the number of records that are run at the same time simply reduce the Batch Size. It’s not recommended to increase it above the default of 200 for performance reasons (and the fact that you’ll be more likely to run into issues with Apex governor limits).
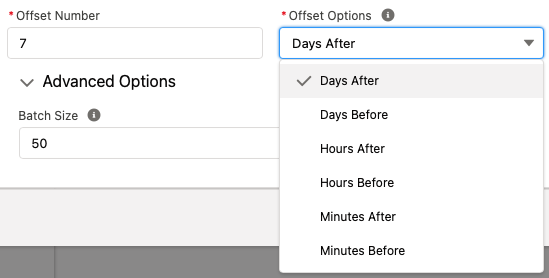
8. New ‘Minutes’ Options for Offsets (for Scheduled Paths in Record-Triggered Flows)
If you created or edited a Record-Triggered Flow prior to Winter ‘22, you’d only have the option to offset a scheduled path by days or hours.
Now, in Winter ‘22, you have the ability to offset it by minutes.
This may be useful in a fast-paced sales team when a lead comes in and you want to schedule a number of actions to be executed in quick succession.
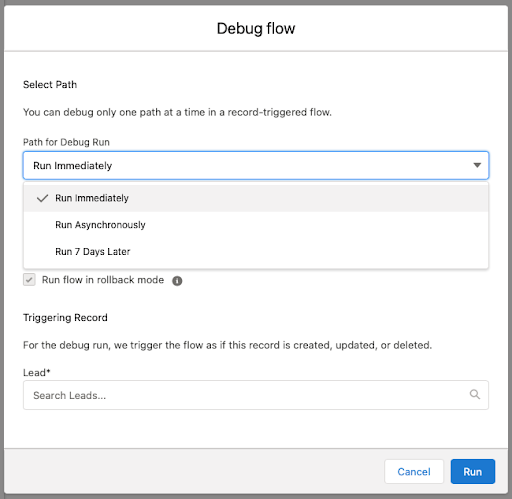
9. Debugging Enhancements for Record-Triggered Flow
When debugging a Record-Triggered Flow with more than one path in Winter ‘22, the very first thing you’ll be asked to do is select which path you’d like to test. This is valuable, making it easier for you to design more complex Flows and test each leg of it thoroughly.
Salesforce Summer ’21
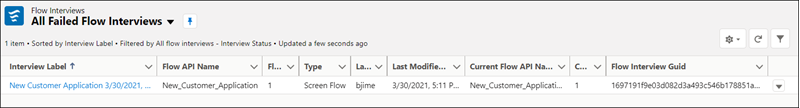
1. Find Failed Flows Faster
Instead of sieving through your emails to find Flows that have failed, you can now speed this task up by using the ‘All Failed Flow Interviews List View’ within Salesforce in Summer ‘21.
This list view will show a list of any Screen Flow, Record-Triggered Flow, or Schedule-Triggered Flow that runs into issues, as well as any Autolaunched flows that aren’t triggered. You can customise the list view as you please too!
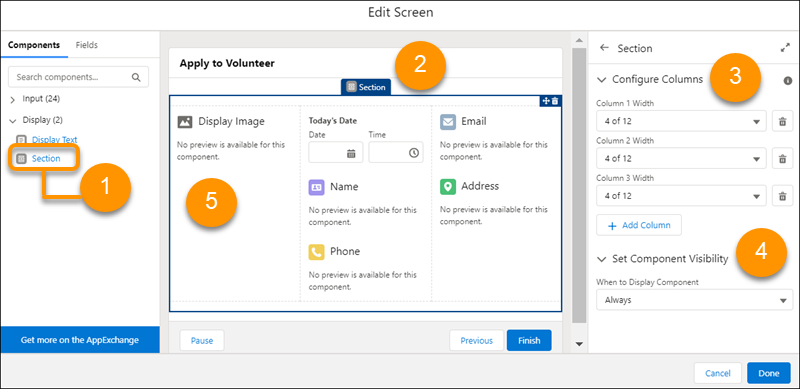
2. Build Multicolumn Screens in Flow Builder (Generally Available)
‘Sections’ was released in beta in Spring ‘21, but it’s now publicly available in Summer ‘21! This means Salesforce will support it as an official feature, and you can feel much more confident when using it in Production builds.
‘Sections’ allows you to configure your Flow Screens with multiple columns, making for a much nicer end-user experience.
3. Improve Your Performance with New Flow Interview Log Entries Limit
This is one of those cool behind-the-scenes updates that helps with general performance. Salesforce now has a cap on the amount of Flow Interview Log Entries that are recorded every hour. The new limit in Summer ‘21 restricts your logs to 75,000 per hour (the original cap of 7 million per the last 31 days still applies too).
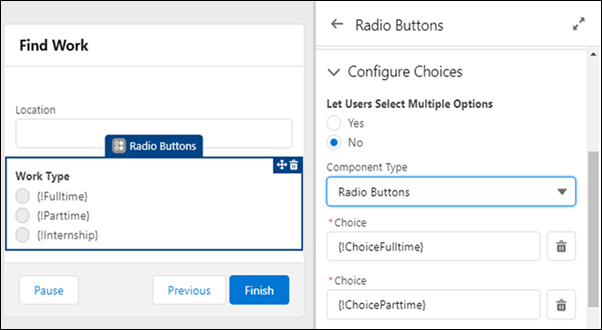
4. Switching Between Choice Components (Picklist Types) on Screen Flows
Remember back when you had to completely remove the Radio Buttons component when you realised you actually wanted a Picklist? Gross, right? Salesforce agrees! In Summer ‘21, they’ve updated the way these components work and allow you to change the Component Type from within the component itself, rather than having to start from scratch. Massive time saver!
5. Auto-Layout Now Supports Scheduled Flow Paths (Beta)
Auto-Layout is a wonderful feature, but as it’s still in its infancy there are a few issues to fix, and a few situations that it doesn’t support. Summer ‘21 brings the ability to create Scheduled Flow Paths from within the Auto-Layout canvas. Very nice!
6. Larger Flow Canvas for Auto-Layout Canvas (Beta)
This isn’t an issue I had previously come up against, but no doubt it would have been at some point in the future if Salesforce hadn’t updated the tool. In Summer ‘21, you can have a five times larger Auto-Layout Flow Canvas when building your Flows. More elements, more complexity, MOAR POWER!
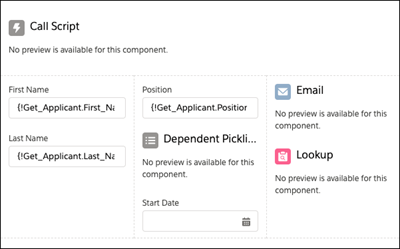
7. Preview More Standard Components
The ability to see your changes in real time is one of Flow’s greatest accolades. One downfall in this area however, is that some elements were not previously able to be previewed – specifically Screen Flow components like Email, Lookup, and Phone.
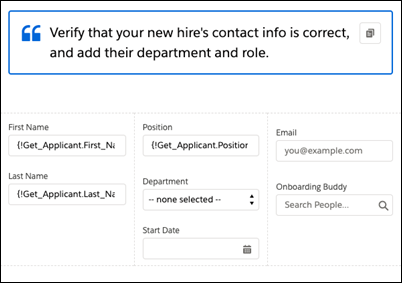
In Summer ‘21, this all changes. There’s a long list of elements that have been updated to allow for previewing on the canvas: Address, Call Script, Dependent Picklist, Email, Display Image, File Upload, Lookup, Name, Phone, Slider, Toggle, and URL.
This is an amazing update for those who frequently build Screen Flows and want to see what they look like before they debug. A very welcome update!
Here’s what you’re probably used to looking at (prior to Summer ‘21):
Here’s that same screen in Summer ‘21. Soooo much better:
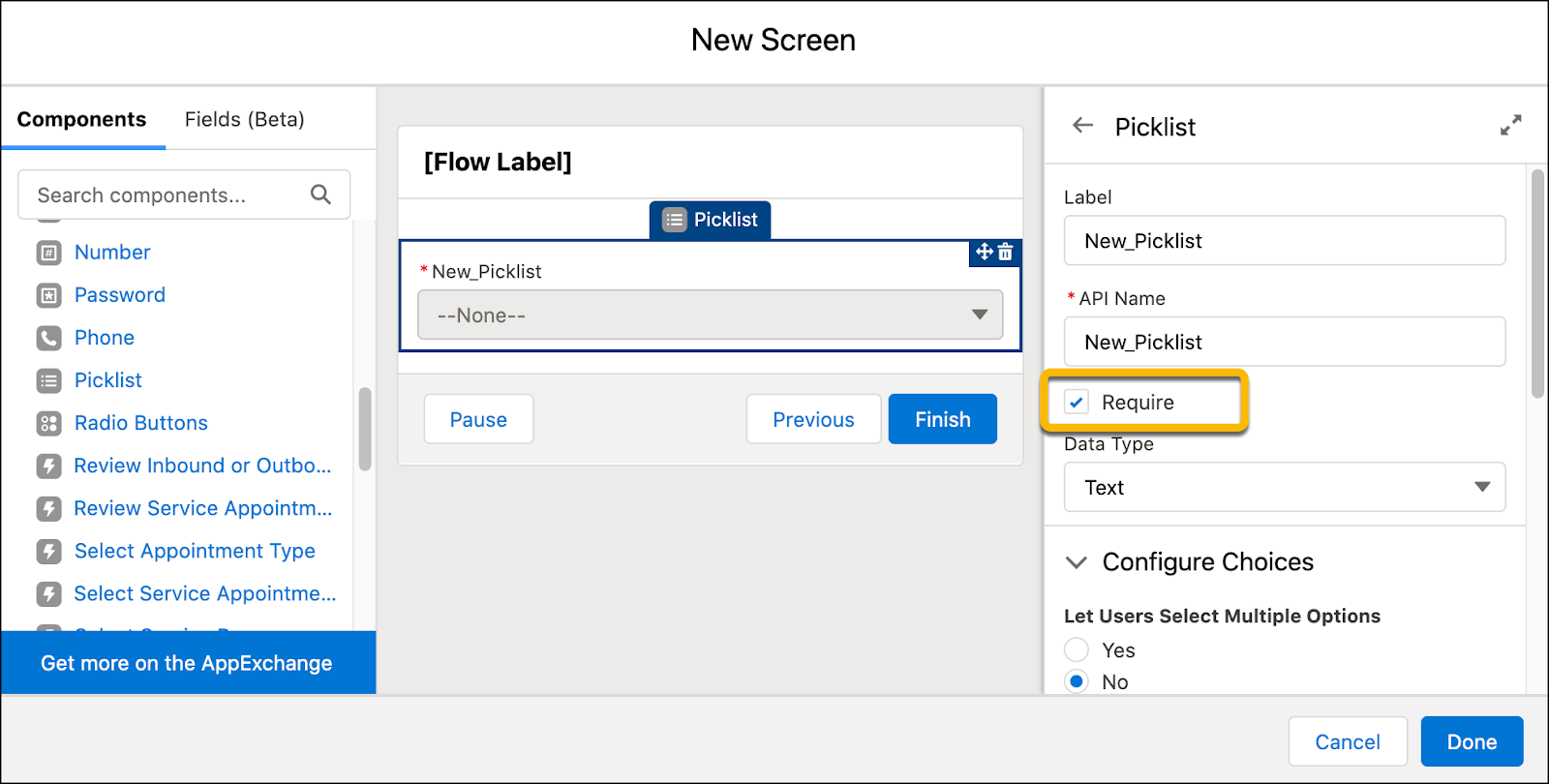
8. Control Picklist Requiredness More Accurately
Prior to Summer ‘21, if you had a Picklist component on your Flow Screen, it was required no matter what. You’d need to create a ‘–None–’ Choice value if you didn’t want to force your user to make a selection where it wasn’t required.
Now, in Summer ‘21, all you need to do is uncheck the ‘Require’ box in the component menu and you’re good to go!
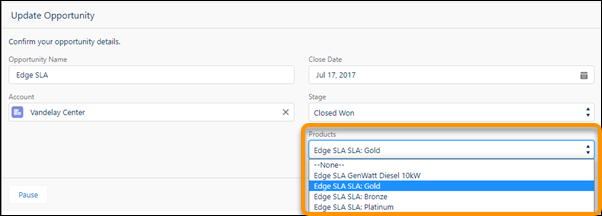
9. Set Defaults for All Choice Component Types
The Summer ‘21 release begs the question – why were Picklists so tough to work with in the past? Summer ‘21 makes them look like a walk in the park!
You can use record query, action, or another component (the Release Notes say you can use ‘any flow resource’) as an option in a picklist, not just a predefined Choice.
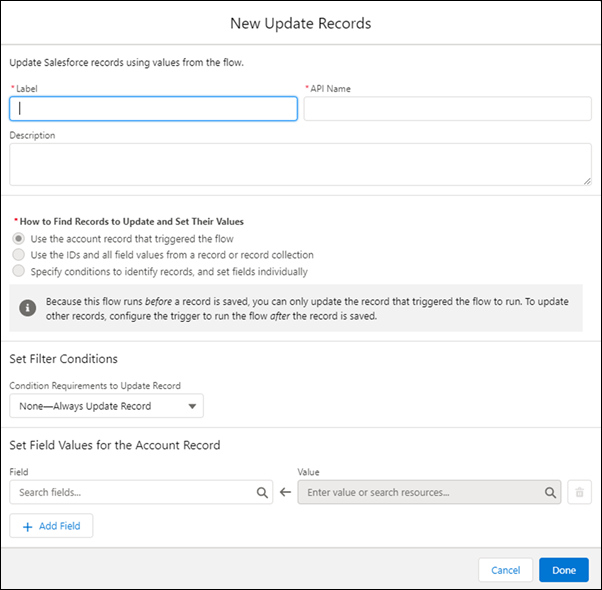
10. Directly Update Fields in Record-Triggered Flows
Summer ‘21 enables the ability to use the record that triggered the Flow as a default filter for an Update Record element. This means you don’t need to use “Id” “EQUALS” “{!RecordId}” anymore, simply check the “Use the record that triggered the flow” option and continue on your merry way, much easier!
Salesforce Spring ’21
1. Time Based Flow Actions
I’ve said it before (and will repeat it until it becomes the common truth): Flow will soon be the ONLY tool that a functional Admin uses to create Salesforce automation.
Flow is adopting features from other Salesforce automation tools left, right, and center. Today, you can set time-based actions from within a Record-Triggered Flow, exactly like Process Builder can. This was a gap that Flow had that stopped a lot of my colleagues and clients from shifting to Flows completely.
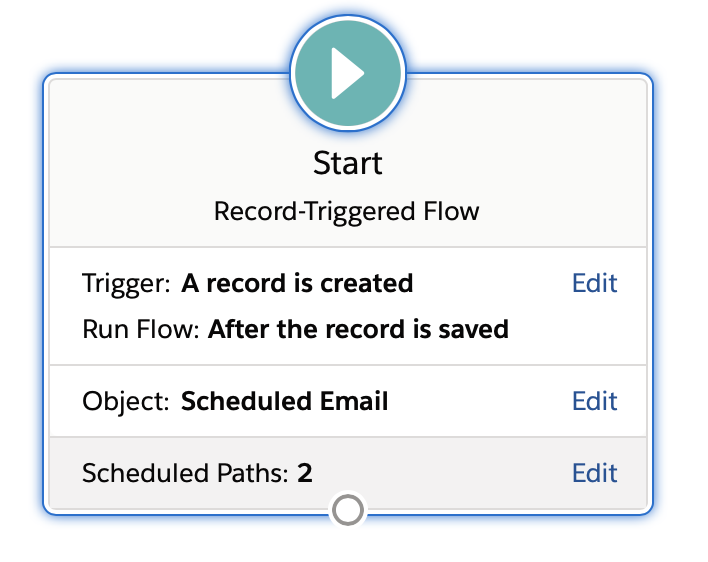
On the Start Element of a Record-Triggered Flow*, you’ll see a ‘Scheduled Paths’ option, similar to the one below.
Note: this is only available in Freeform layout, not Auto-Layout as yet.
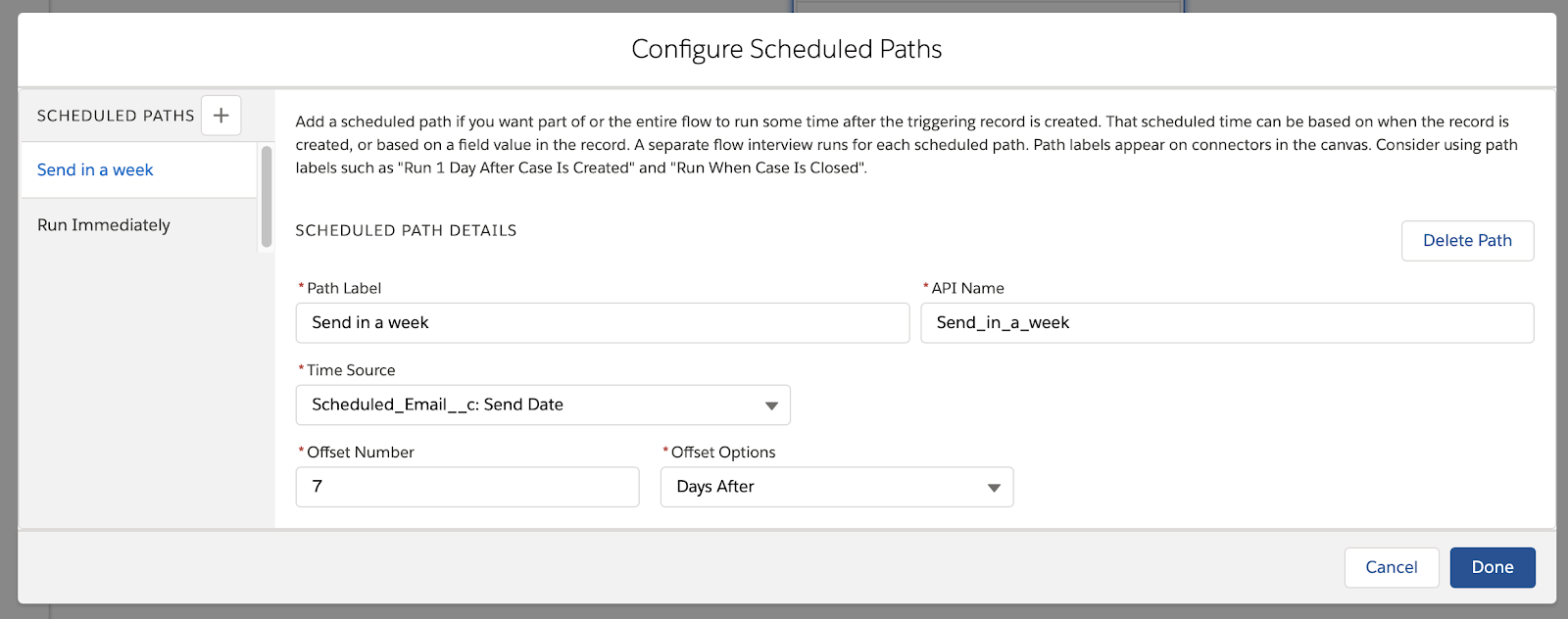
From there, you can configure multiple scheduled paths. In this example, I’m sending an email a week after the Send Date of the first on a custom object called Scheduled Email.
This is a major step in the right direction, enabling Flow to replace Process Builder almost completely.
2. Screen Element Layout Changes (Multi-Column Support)
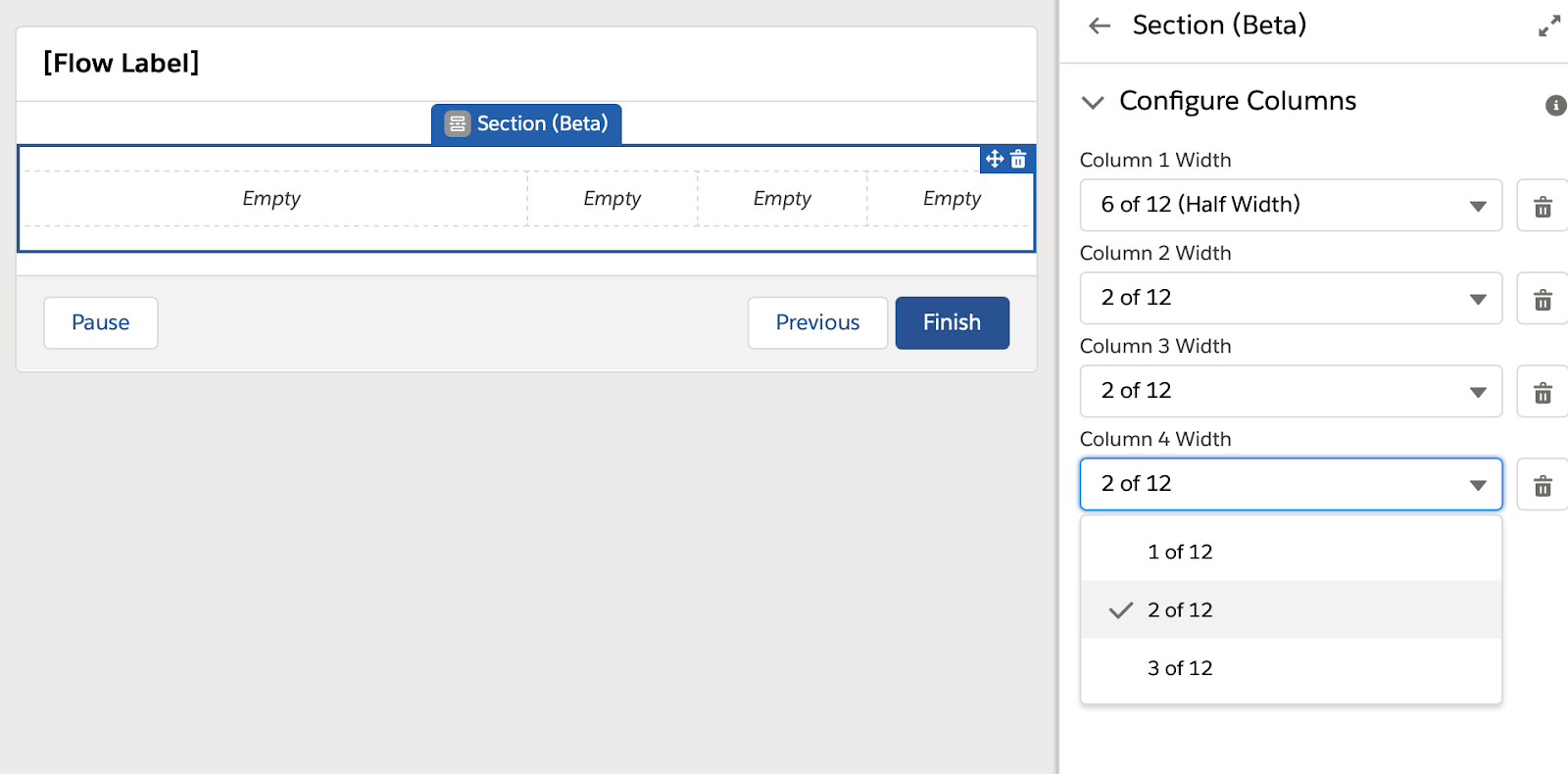
Screen Flows allow user data to be collected and used in a Flow. Now in Spring ’21, admins can configure smarter screens and make use of wider monitors by adding columns to a Screen. The new Section component is a configurable layout that allows up to 12 columns to be added to a page.
3. Prior Value in Record-Triggered Flows
Accessing prior values of records is something that’s been available to developers through Apex forever, but it’s finally something that’s coming to Flows in Spring ’21.
As mentioned by Rakesh Gupta, this will be particularly helpful when working with Multi-Select Picklist fields.
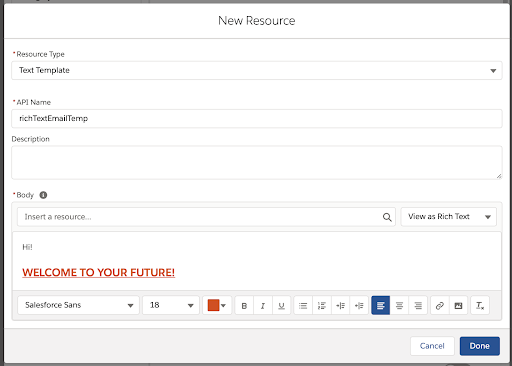
4. Rich Text Emails in Flow Actions
Rich Text email templates (saved as a Text Template variable) can be used within the Send Email action!
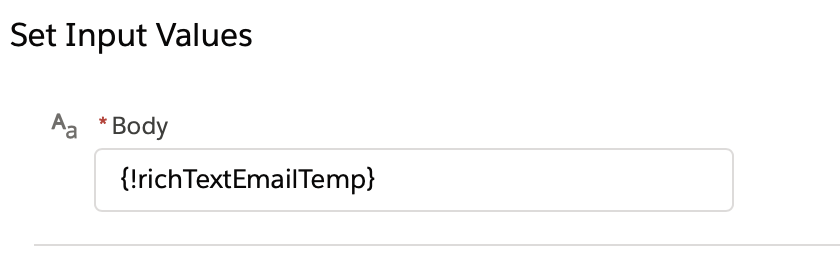
Simply customize your text within the Text Template, and populate it into the Body field to use it as the email body.
You can read more about this update here.
5. Error Email Debug Link
Lengthy Flow emails are about as fun to read through as unsolicited spam. Now you can skip the clutter and be taken straight to your Flow in Debug using a link at the top of the email.
Your Flow will launch with the same data that was used when the Flow Error occurred and will be launched in Debug Mode, allowing you to quickly see the issue and ideally resolve it.
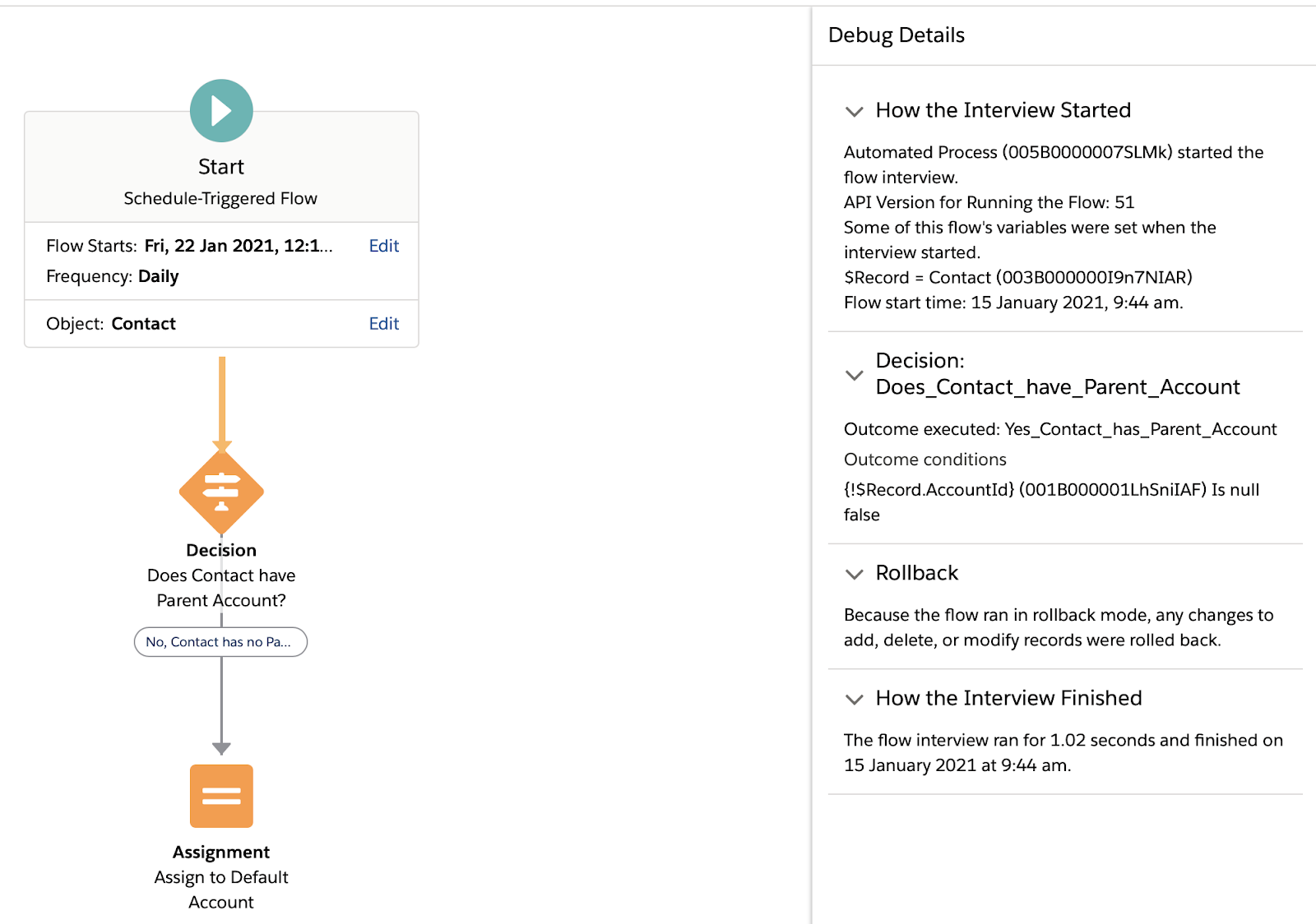
6. Debug on Canvas for Scheduled-Triggered Flows
Scheduled Flows can now be debugged live on the Canvas – simply click Debug on Canvas after saving your Flow and choose if you want it to run in rollback mode (recommended for testing) and begin your debugging.
7. Delete Managed Flow Version Without Uninstalling Package
Previously, to remove a Flow Version that was installed from a first-generation managed package you needed to uninstall the package in its entirety. Now it’s as simple as confirming that the Flow Version is inactive, there’s a more recent version of the Flow created, and it doesn’t have any associated paused interviews. Then you can delete the Flow Version without uninstalling the rest of the package.
8. Flow Label in Browser Title
Flows called from a custom button or link, a direct URL, the Run button in Setup, or the Debug button in Setup will now push the Flow’s Label into your Browser Title instead of the unreadable Flow URL. Handy for identifying which Flows you have running!
9. Control Revisited Screen Component Values in Flows
When a user is navigating through a Flow and they use the Previous or Next buttons to go forward and backward between screens, the previous Flow behavior meant that the values the User had previously input are still there, which could sometimes cause issues. In Spring ‘21, you can control how this behavior works on a Field by Field basis.
10. More Consistent Null Value Handling
Null is always null… as it always should have been! Previously when a Flow ran and there was a formula pointing to a null value, it would SOMETIMES return null and SOMETIMES return an unhandled exception, depending on how the null was involved. Going forward a null will always be output when a null is involved ensuring a much neater user experience and a simpler debugging experience for the admin.
Salesforce Winter ’21
1. Flows Can Handle Deletions
The ability to handle deleted records is an ability held solely by programmatic developers…until now. Admins and click-to-code developers now have the power to handle functions triggered by a record deletion. I genuinely can’t put into words how excited I am by this!
One thing to note, you can’t run an ‘After Delete’ Flow, only ‘Before Delete’. This is different to Create or Edit Flows.


See the Release Notes.
2. Debug Flows as Other Users
Wooooww this is going to speed testing up a bit! Building a Flow is always so much un, but having to test it for every other pesky user in your org is a nightmare! I’m joking, of course, without our users there’d be no need for the rest of us – but this feature will definitely make the process of building new features for our beloved users.


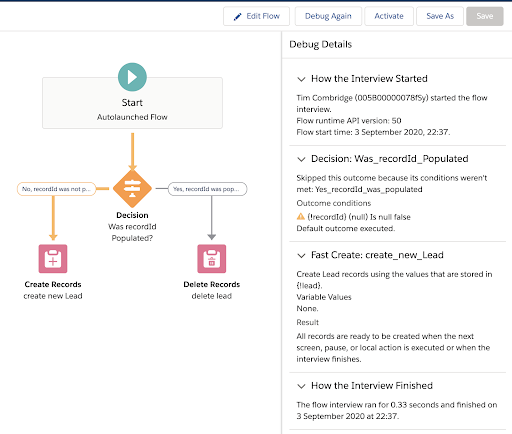
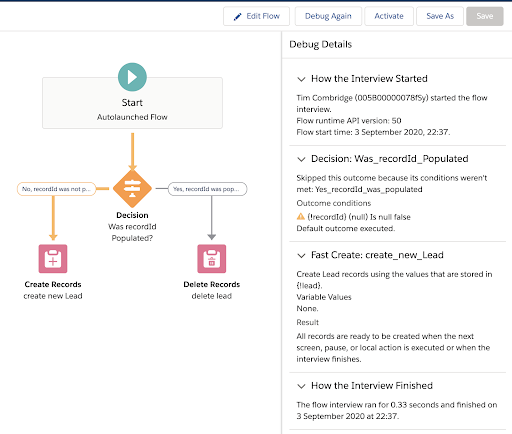
3. Debug Autolaunched Flows from Canvas
No more opening a second tab just to see where you went wrong! Now you can debug an Autolaunched Flow and watch the path as it is tested (remind anyone of Pardot Engagement Studio?)
The best part – you never have to leave the Canvas! Simply click ‘Debug on Canvas (Beta)’ to debug inside your current tab, then click ‘Edit Flow’ when you’re done to resume editing. Simples!


See the Release Notes.
4. Auto-Layout… Enough Said!
This one doesn’t need a lengthy title – we all know what’s coming! I know a former colleague of mine, Troy, will be over the moon with this one (he HATES when the lines aren’t straight between two Flow elements). No more messy Flow Canvases, no more zooming out and selecting a chunk of your Flow and shifting it aaaalllll over just to fit in another Assign element, AND NO MORE WONKY LINES! NO MORE!
Flow now sports Auto-Layout functionality that allows you neatly slip new elements in where they belong. A very highly anticipated feature – thank you, Salesforce!


See the Release Notes.
5. Custom Condition Logic (AND/OR)
Now you’ll be able to specify custom entry criteria:




See the Release Notes.
6. Access Related Record Data
Now you can access related records through a drill-down rather than having to use a ‘Get Records’ element. This saves time for you when you’re building, it keeps the canvas cleaner, and overall creates a better experience when trying to maintain or update the Flow in the future.


See the Release Notes.
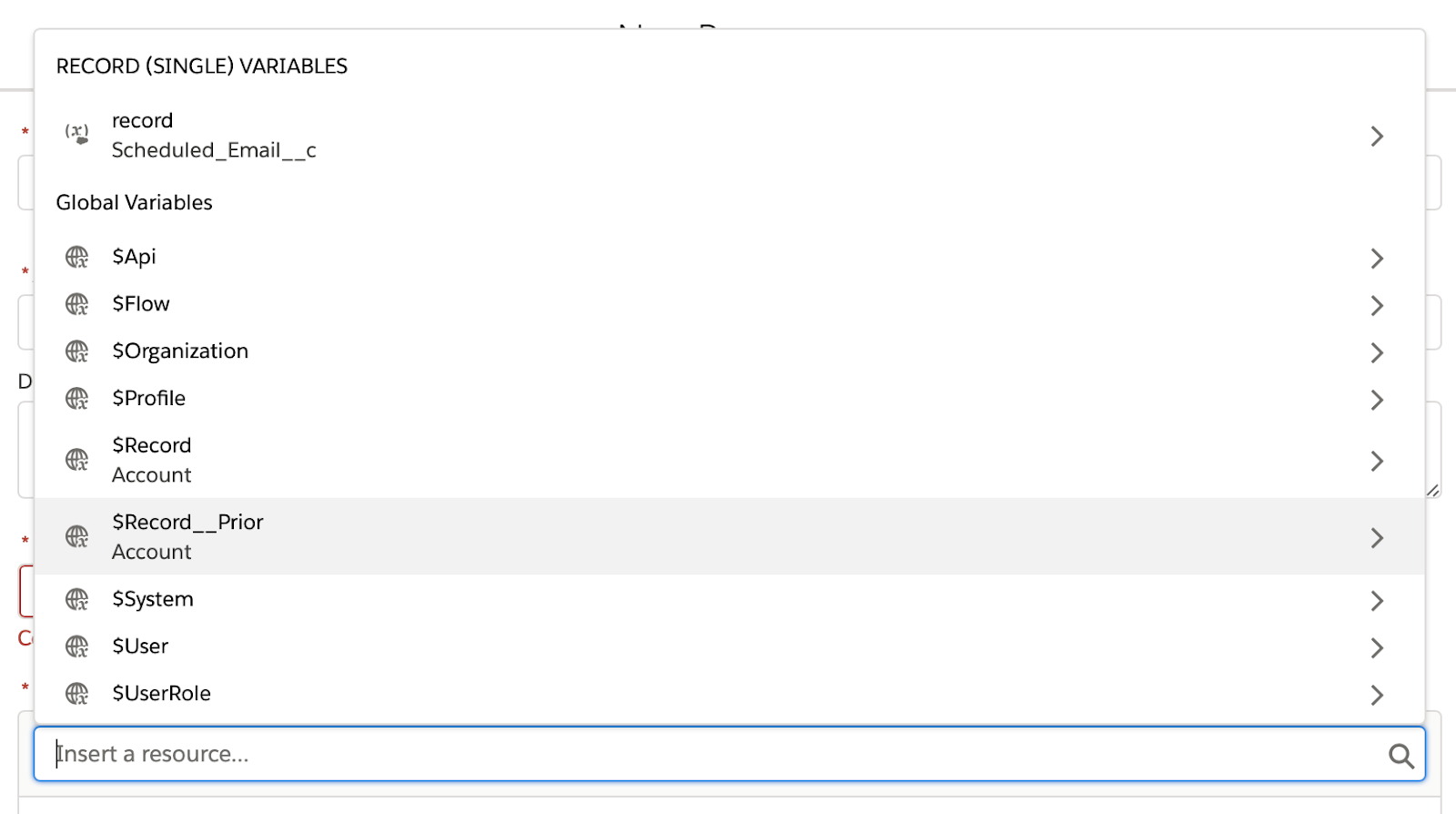
7. ALL The Global Variables!
Global actions are now available throughout Flows, not just in Formula variables! Another minor tweak with a BIG impact! The example in the screenshot shows a User’s Last Name is the default value for the Last Name field in a screen flow. Thanks again, Salesforce!


See the Release Notes.
8. Multiple Object Screen Components (Developers)
This is a neat one for Devs – when building out new Lightning Components for Screen Flows, you’re now able to use the sObject and sObject[] data types, meaning you don’t need to replicate your component for each object you want to use it for. This should save time during development, and make it MUCH simpler to maintain your Components.
See the Release Notes.
9. Configuration Panel for Custom Flow Components now Generally Available (Developers)
This one was previously in beta but is now generally available – developers can now create custom configuration components that allow for easier setting of variables on a screen component.
The screenshot below shows an example of a slider as opposed to a number input field.


See the Release Notes. Image from the Developer Guides.
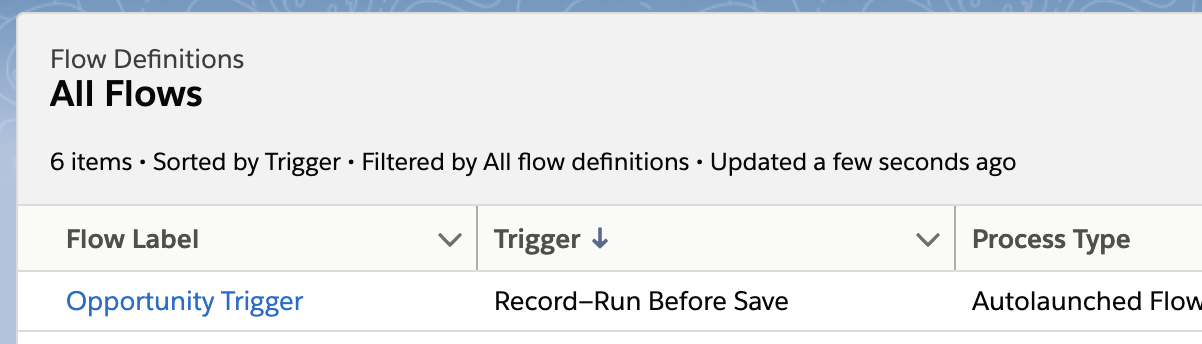
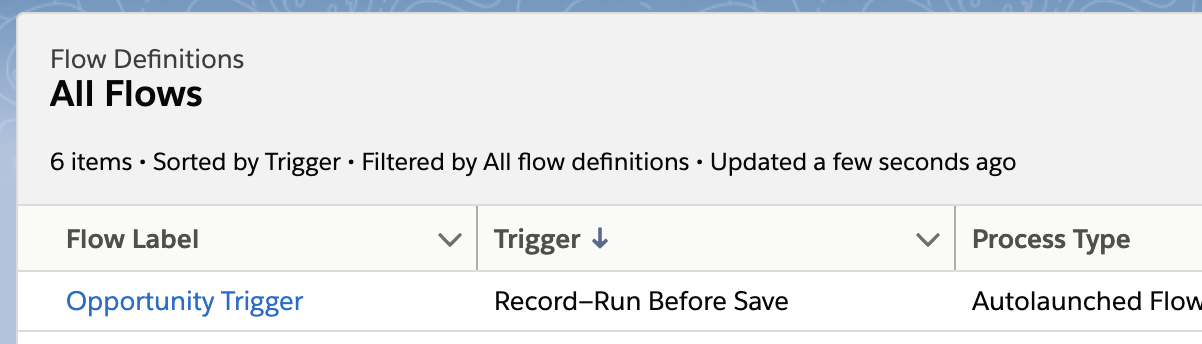
10. See Triggers for Flows
I’ve left this one for last on purpose. At a glance, you can now see what triggers a Flow. My screenshot below shows that I’ve created a Flow called ‘Opportunity Trigger’ that runs before a record is saved. At a glance, this seems like one of those minor things that’s “pretty cool”, and taken for granted… but, and I’ve raised this debate before, is this one more nail in Process Builder’s coffin?
I know standard practice for myself and many other Salesforce professionals in the past was to create a Process for each Object and perform various actions off of that (email alerts, hand off to a Flow or Apex, etc.).
Looking at the changes Salesforce is making with Flows, I begin to wonder if we’re closer to a 100% Flow powered Salesforce org than we think (in a declarative sense). I’d LOVE to hear your responses to this idea – there’s a comments section at the bottom of this article. Let me know what you think!


See the Release Notes.
Honorable Mentions
Here are a few I’m SUPER excited for, but I had a chance to really get my hands on yet. Now, you can add a new Section component and build a multi-column layout to your screens (pilot). You’ll also be able to trace Flow errors much easier with links in error messages, as opposed to having to search through your Flow to debug it manually.
Salesforce Summer ’20
1. Before/After Handling in Flow Triggers (‘Record Changed’ Flow)
We recently saw Flows inherit an ability from Apex: the ability to act as a Trigger. You could select criteria which a Flow would be called automatically, and handle data.
With Summer ’20, we’re seeing yet another step in Flow becoming a fully-fledged declarative alternative to Apex: the ability to handle before and after events. This is a huge step for Flow and will grant even more power to declarative users.
Instead of being an Auto-Launched Flow, this will now be known as a ‘Record Changed’ Flow (one of a number of new Flow Types).




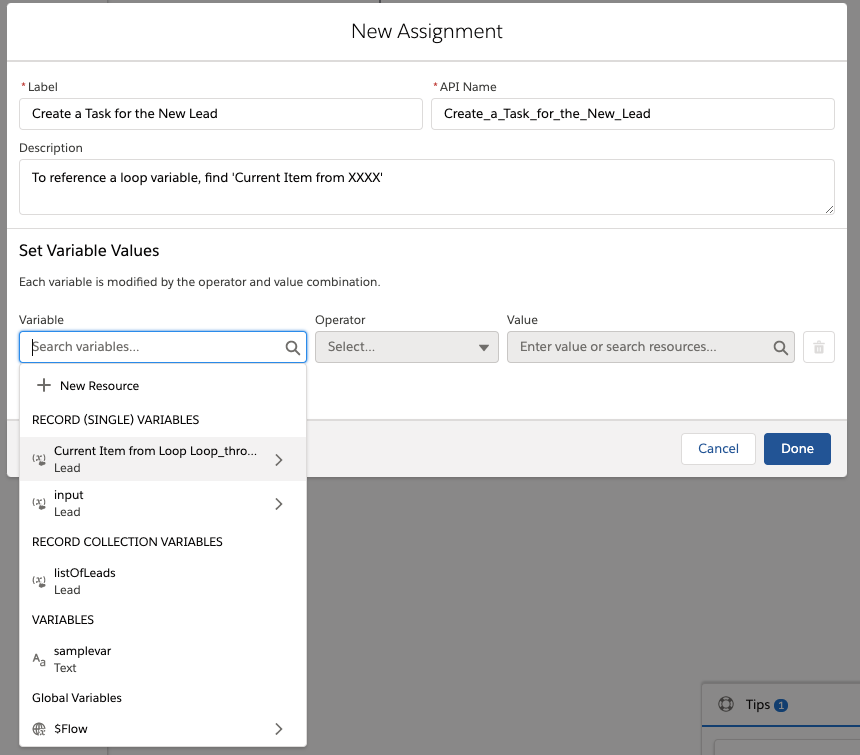
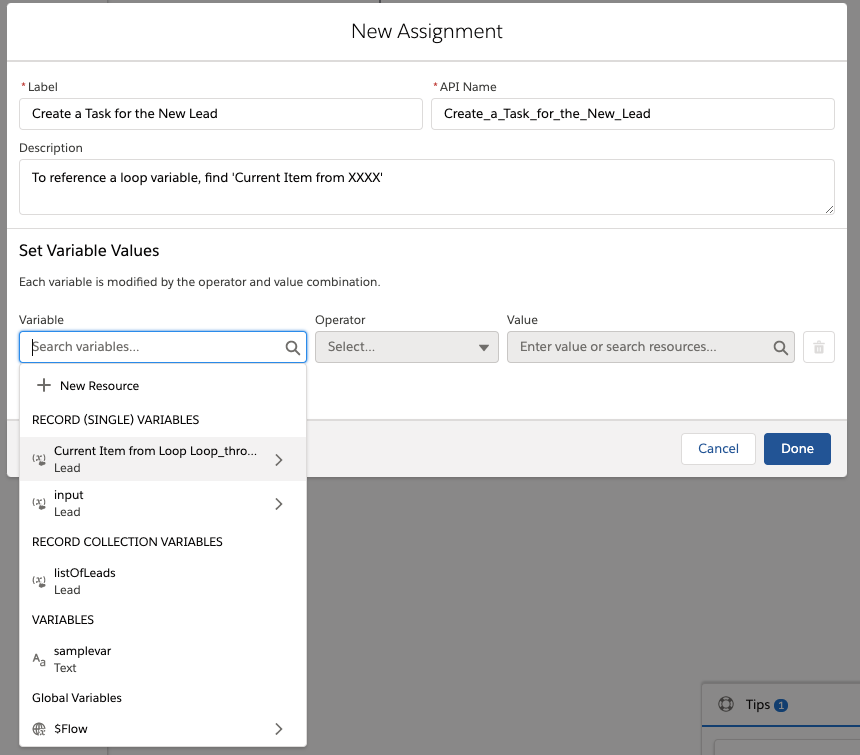
2. Flow Loop Variables are Automatically Created
This is a huge personal peeve of mine! In every iteration of Flow Builder and Designer to date, we’ve had to create our loops, then create a separate loop variable resource. It’s just an extra step that felt so unnecessary.
Salesforce has addressed this by creating this resource automatically when you create a loop. Let’s say you had a loop called ‘lead_loop’, Flow Builder will automatically create a resource called ‘Current Item from lead_loop’. The result? It will save you a ton of time, and make it much easier for new Flow users to learn how to use the tool.




3. Rollback Mode in Flow Debugger
With rollback mode enabled in your Flow Debugger, any changes that are executed by your Flow won’t be saved while you test it. This helps to keep your data clean and tidy while you create and test your Flows. This is one of those tiny changes that will have a huge impact.
Simply check the box on the first screen of the debugger to enable it, and your database will remain 100% intact.




Salesforce Winter ’20
“I’ve been trying to use my iPad for more daily admin tasks on the go, so it felt like a gift straight out of heaven when a Flash-free Flow Builder was released.” – Tim Combridge, resident Salesforce Flow expert.
1. Drag Selection in Flows
In the upcoming release, Admins will be able to take advantage of the new drag selection functionality inside of Flow Builder (one of the many advancements around Flows) – making the Flow building experience slick and engaging.
The drag selection functionality inside of Flow Builder means Admins can now click/drag to select multiple Flow elements on the Canvas in Flow Builder, allowing Admins to use their mouse to select multiple elements on the screen with a marquee select tool.
2. Improved Flow Builder Navigation
They’ve also optimized the way Admins navigate around a flow: you no longer need to hold down space or click a button to pan around your Flow. Simply click and drag anywhere on the canvas and drag to pan around.
There’s also the ability to activate a Flow from inside the Builder (yes, finally), and a beautiful new mobile experience which I am very eager to get my hands on!


3. Enhanced List View for Flows
There’s a beautiful new Lightning-styled Enhanced List View for Flows. I have my fingers crossed for a fully Lightning-styled Setup Menu, and this is a wonderful step in the right direction. Not only that but paused flow interviews now live on their own separate page making it easier to find exactly what you’re looking for by hiding the clutter. Not only that, but you can create multiple List Views and customize the columns in each just like every other List View throughout the platform. As small as this is, I think it’ll make a big difference to how admins manage their Flows.


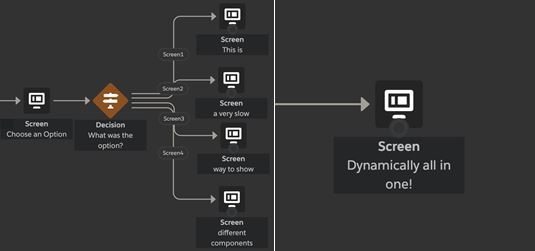
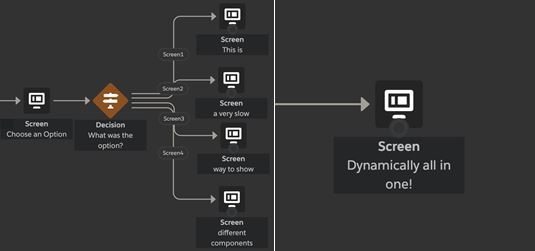
4. Dynamically Display Elements
Another Flow feature that Winter ’20 will introduce is the ability to dynamically display elements within a screen based on other fields.
There are so many times where I’ve had to build Flows that forced users to make an additional click and load a different screen based on what they had selected. This one is bound to be a game-changer! See before and after images of two Flows that achieve the same result (only the one with less screens has far less clicks too!).


Old Method (multiple screens) New Method (Dynamic Screen)
5. Schedule Autolaunched Flows
Not only that, but Salesforce is adding the ability to schedule Autolaunched Flows. That’s right: this is no longer something that requires Apex to do!
Let’s say you’ve got a function that needs to run every Monday, and you’ve been manually calling it to date (or you’ve been using Apex to call the Flow), you can now call it to run every Monday without using a single line of code!