Lightning Web Components (LWC) are a user interface (UI) framework that Salesforce Developers use to create customized pages and functions on the Salesforce platform. LWCs use a standardized JavaScript framework, HTML, and CSS, without a third-party framework. These components are reusable ‘building blocks’ that Salesforce Admins can deploy for a variety of use cases.
Lightning Web Components are seriously becoming the “big thing” for Salesforce Developers, especially for front-end development. They’ve had quite a history, so let’s have a look at where they are now.
How Well Do You Know LWC?
Since LWC came out, it has been made explicit that Aura components are approaching their end of life (Salesforce has only maintained VF/Aura for backwards compatibility reasons).
Lightning Web Components featured on our Salesforce specializations run-down, because LWC knowledge has become essential to developers wishing to future-proof their skills.
You may have been able to get by the last two years without it – but continue, and your career will “hit a wall”. Get enabled on LWC while you have the opportunity to learn without potentially having your job on the line (push rather than shove).
Whether you’re new to LWC, or have some experience, we hope that you find some useful nuggets from the Trailblazer community in this guide.
1. Learn Lightning Web Components: Starting Point
If you are totally new to LWC and JavaScript, where should you start? Once you understand the basics, what resources are available to you to continue your LWC learning journey?
These are key questions that Seyit Usmanov and Asel Vazirova, both long-time Salesforce Developers, answered with this selection of suggested courses:
Start with JavaScript Basics
- Learn JavaScript by Codeacademy: Perhaps the most popular JavaScript course in the world (2.3 million people have taken it!). Learn the basics of JS, one step at a time. The course is free, and projects are $20/month.


- Modern JavaScript on Udemy: The instructor teaches JavaScript on VS Code, which is what you will be using when building LWCs. 100,000 students have taken this course! Cost: $60.
- JavaScript Tutorial by W3 Schools: This resource is similar to CodeCademy with step-by-step instructions to get familiar with JS. Cost: free.
Continue with LWC Basics
- LWC Trailmix on Trailhead: Cover these LWC basics modules – and you can gain over 8000 points in the process! Cost: free.


- Lightning Web Component Development on Udemy: The most popular LWC course on Udemy by Manish Choudhari, a developer who works at Salesforce. Cost: $60
- Introduction – Salesforce Lightning Web Components on Udemy: Hirday Lamba prepares great tutorials with examples that explain the basic functionality and concepts of LWC. Cost: free.
- Salesforce Lightning Web Components on Youtube: Deepika Khana is a famous Salesforce instructor on Salesforce administration and Apex. Her LWC course has simple projects, and covers essential topics like data binding. Cost: free.
2. Development Tools to Build Lightning Components
Bookmark these LWC reference materials, and check out the guide for more development tools.
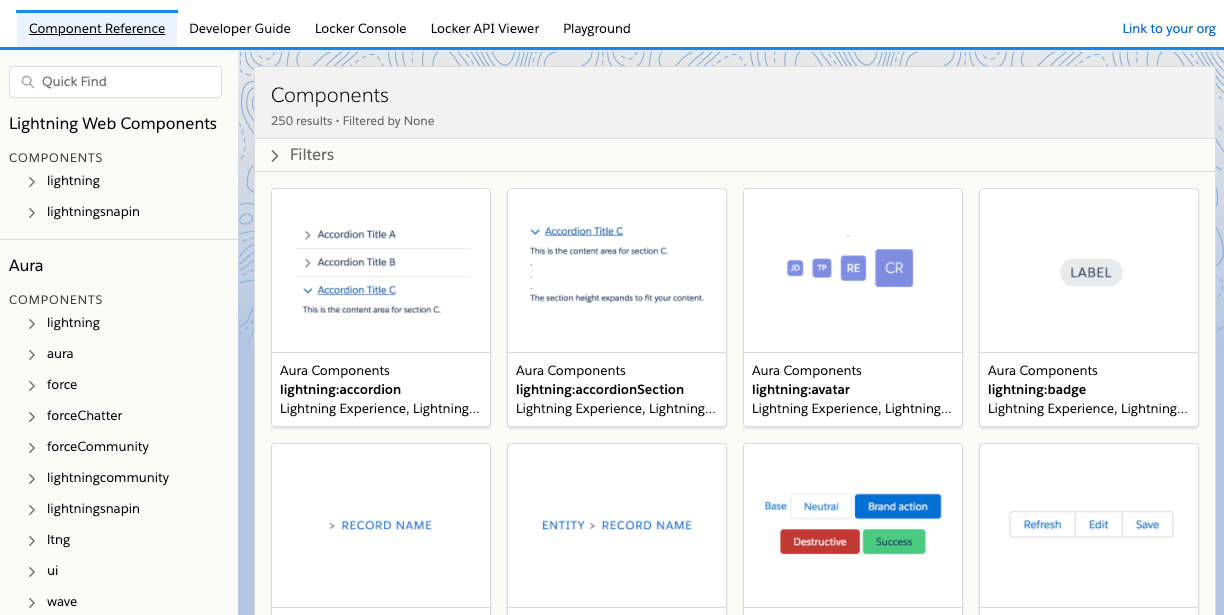
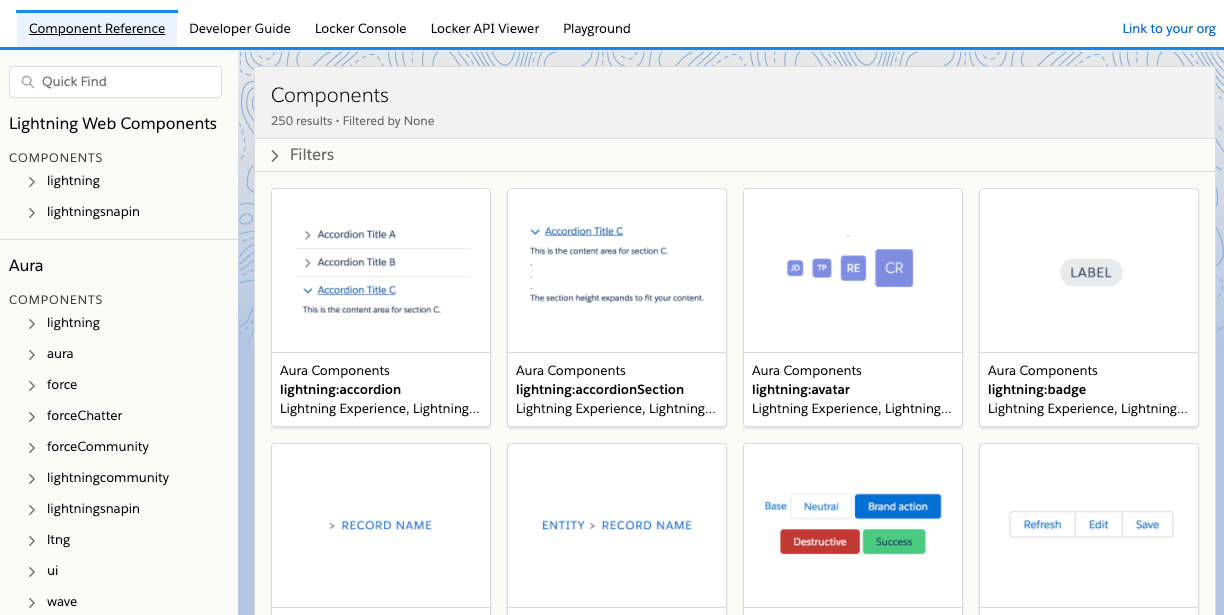
- Component Reference: Find the Lightning base components (e.g. carousel) and the Developer guide.
- Lightning Web Components Video Gallery: These videos by Salesforce explain the basic structure of LWC (i.e. unit tests for LWCs).
- LWC Sample Gallery: Eight fantastic LWC projects. The simplest one, for beginners, contains LWC Recipes that shows the power of LWC in less than 30 lines of code.


3. Lightning Web Components vs. Lightning Components
While similar in name, these two concepts differ in multiple ways. You will be familiar with Lightning Components – think about the standard components you add to Salesforce Lightning record pages.
Lightning Components continue to play a prominent role in the Salesforce ecosystem; however, Lightning Web Components are more advanced because they align closely with modern web standards, which makes for a more efficient building process.
The guide below covers everything you need to know about Lightning Components and Lightning Web Components, including the benefits for three personas (developers, admins, users):
4. Lightning Web Component Engineering Considerations
LWC, Visualforce, and Aura, all try to solve the same problems from an end-user’s perspective – yet, they differ greatly in technical particulars.
Christian Szandor Knapp wanted to explore concerns like internationalization, user input, and error handling – as they are all central aspects to engineering Lightning Web Components.
This guide is useful if you are transitioning from Visualforce/Aura to LWC, but contains unmissable ‘nuggets’ even if you don’t have that background:
5. Lightning Web Components (LWC) + Quick Actions
Did you know you can invoke a custom Lightning Web Component on a record page using Quick Actions?
Quick Actions give your users a quick way to accomplish a task. There are many standard actions but you can create custom actions too (e.g. to invoke a custom Lightning Web Component).
Nadina gives us an overview of the different types of Lightning Web Component Actions, provides a quick decision guide on when to use each action, and finishes with a use case combined with a code walkthrough:


6. Lightning Data Service
Since Lightning was released, the benefits have been clear – mainly the ability to build bespoke, mobile-friendly components using a standardized JavaScript framework.
However, one downside was that there was no Lightning equivalent of the standardController – therefore, plenty of questionable JavaScript and Apex code was required for fairly simple Lightning components.
Lighting Data Service solves that problem – in effect, it’s the Lightning version of the standardController. Find out more in our guide:
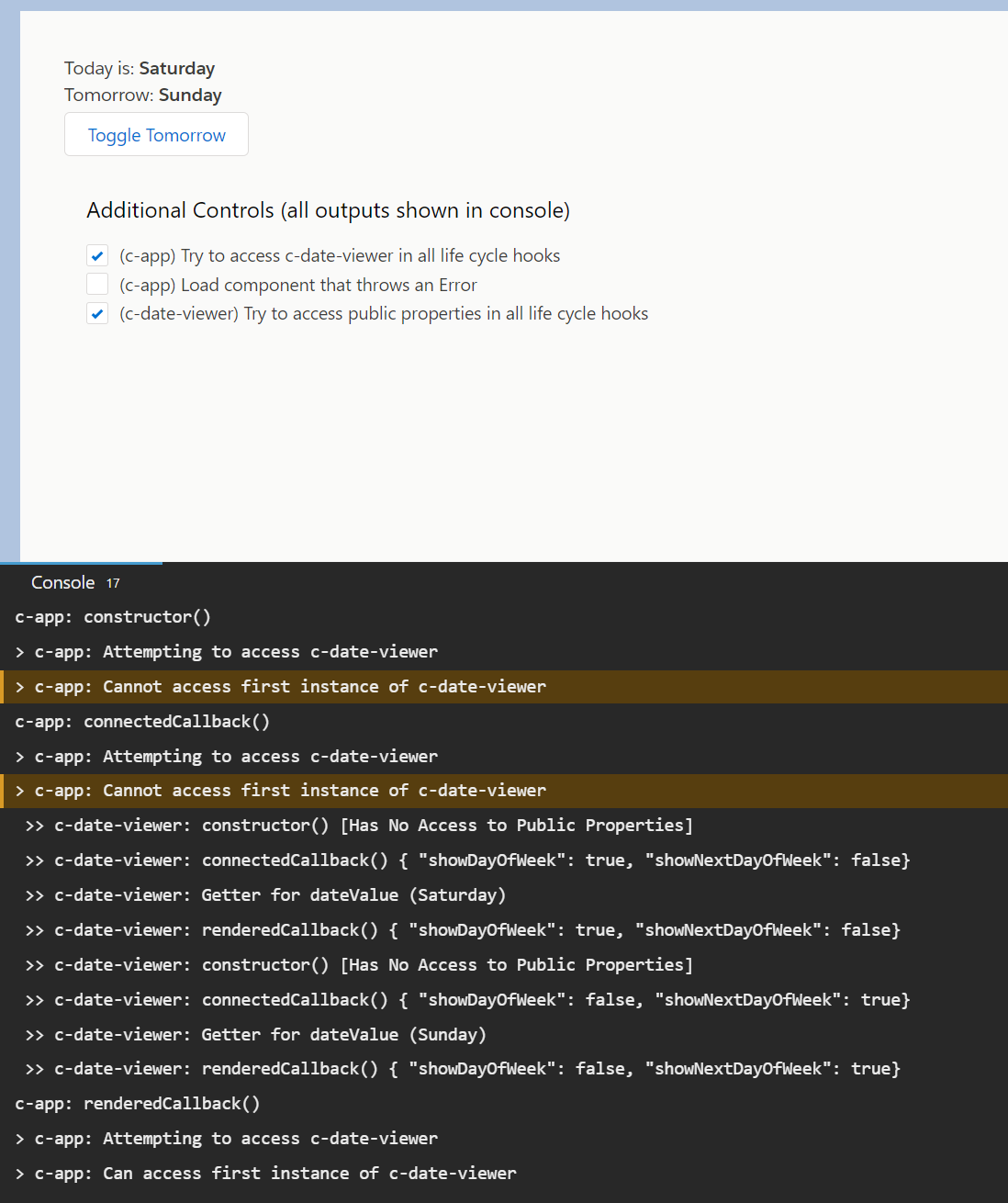
7. Testing Lightning Web Components
- Webcomponents.dev: The suggested replacement for the LWC playground (retired in 2021).
- Jest: A JavaScript Testing framework that focuses on simplicity. The guide below explains the how (and why) to use it for LWCs:
8. Lightning Web Components From The AppExchange
There are many “plug-in-and-play” LWC listed on the AppExchange, available for you to install into your org. Among the free components are Salesforce Labs components, built by Salesforce employees who see a need, and fill the gap.
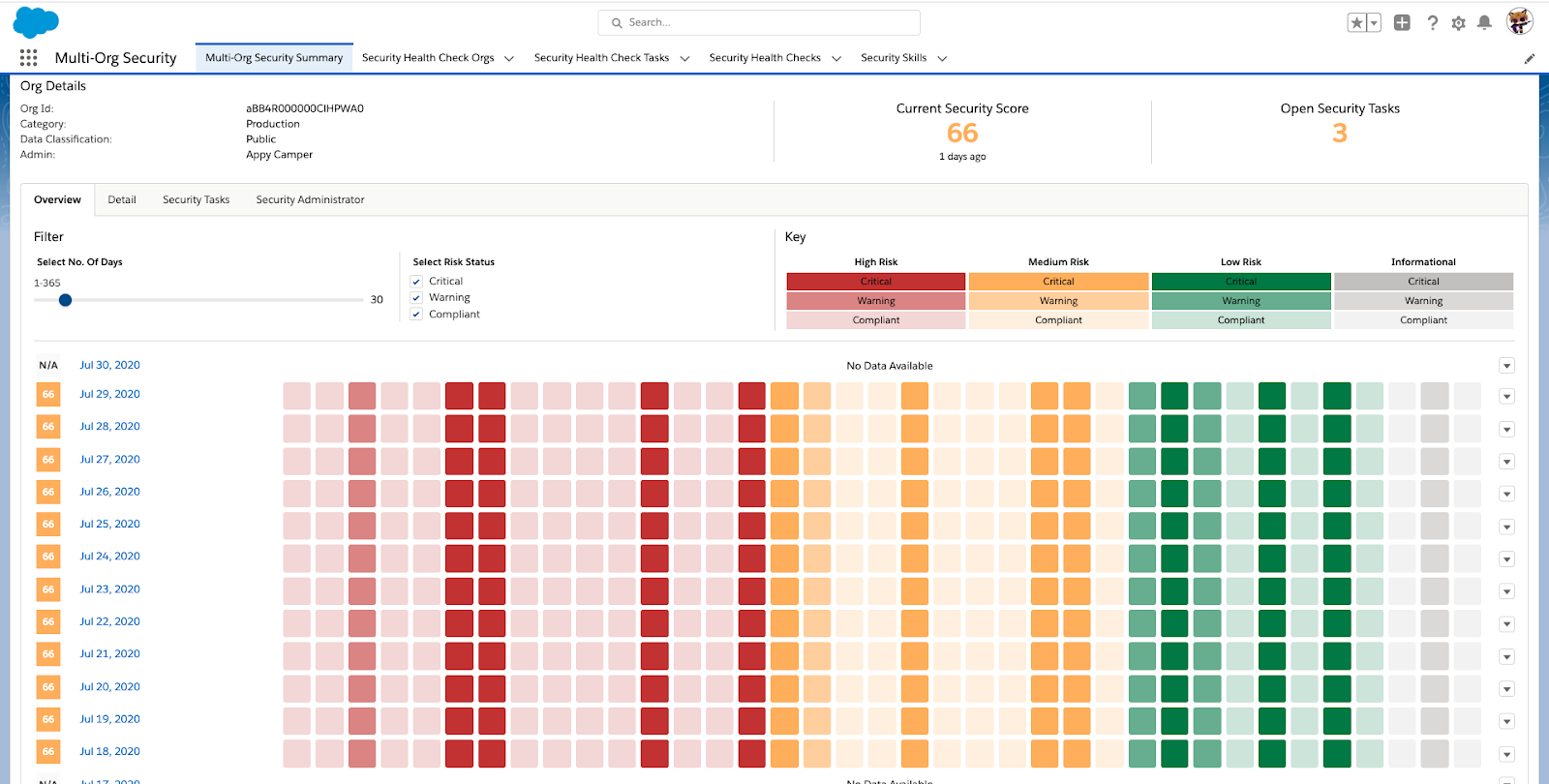
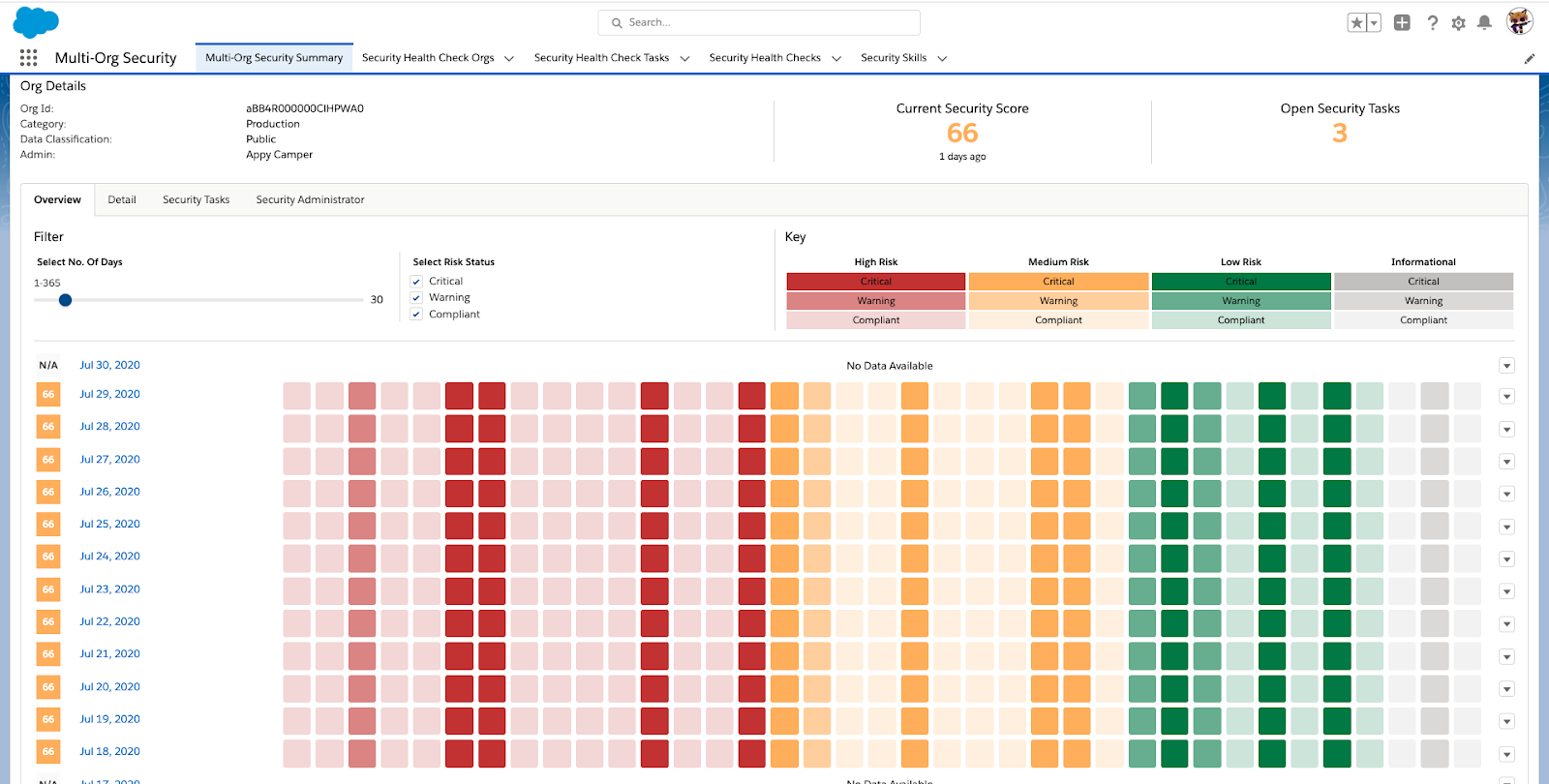
- Multi-Org Security Summary: Built by Stephan Chandler-Garcia, this component visualizes the results of the ‘Health Check’ view, and helps to direct your discussions when planning to tackle the findings. Multi-org means that you can display insights from your sandboxes alongside your production data.


- Experience Cloud Cookie Consent: Gather consent and as well as allow visitors to your Experience Cloud site to take control of the tracking of their cookies. Configure cookies and categories in Salesforce, then use them in Experience Cloud.