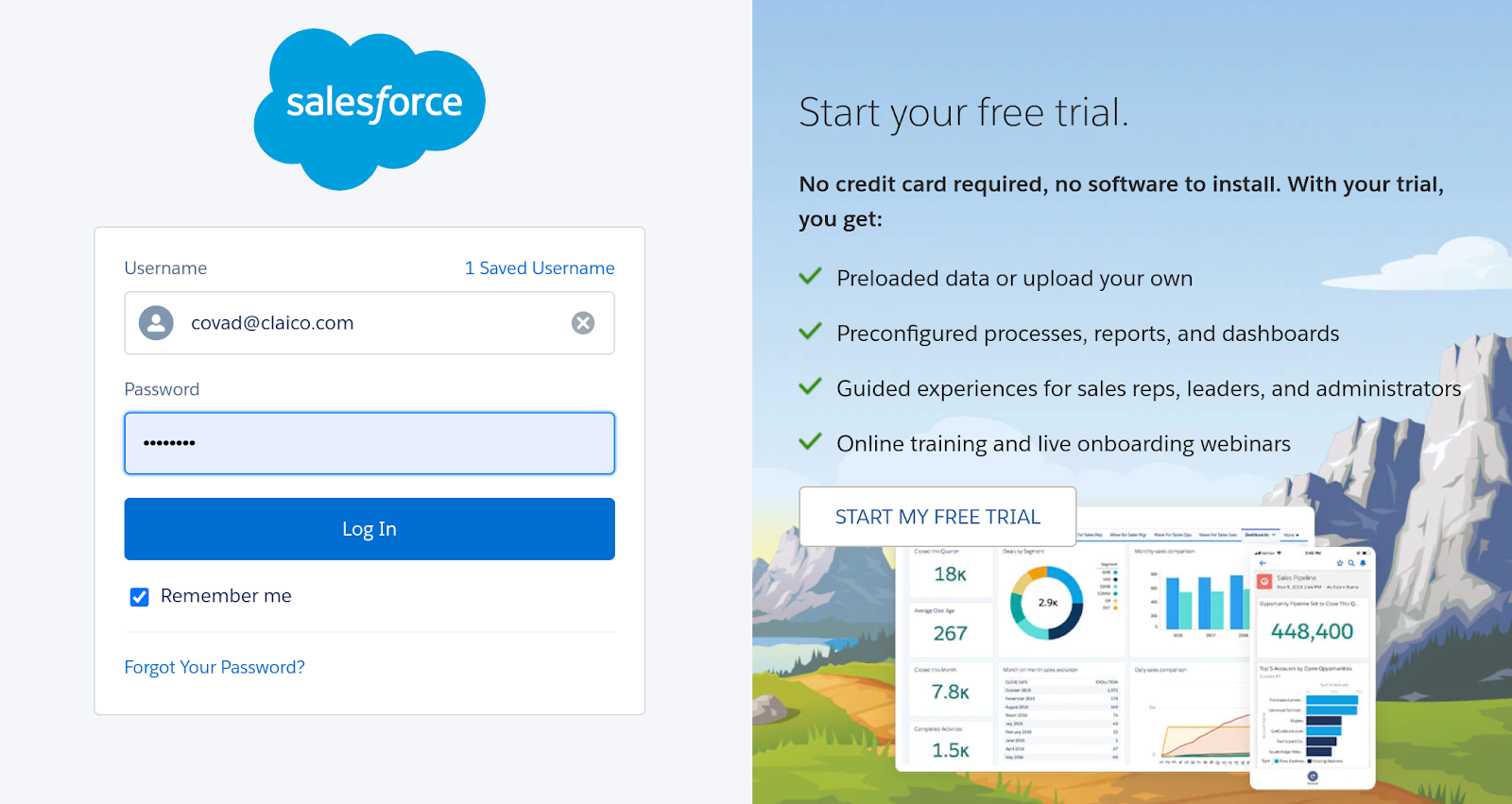
Salesforce provides you with the ability to create “My Domain” for your organization. By default, when you use the My Domain login page, you get the current promotion from Saleforce (https://c.salesforce.com/login-messages/promos.html), in an iframe on the right hand side.
My Domain allows you to have a custom login page for your organization. In less than 30 minutes, you can set up a Twitter feed on your login page and a reusable component to use throughout your Salesforce org.
Step 1 – Create a Visualforce Page that Shows the Twitter Feed
Since the page contains no code, you can create and edit the Visualforce page right in your production org. There is no need for a sandbox. The steps are:
- Go to Setup > Develop > VisualForce Pages.
- Select New.
- Enter the following code: [gist id=”9ea92b35055908dc1761506081b1cce1″ file=”02_Create a Visualforce Page that Shows the Twitter Feed.js”]
4. Replace <<Handle>> with the correct Twitter handle, without the “@”. Replace <<Default Text>> with something like “Twitter Feed from My Company.”
5. Select Preview to make sure it works.
6. Optional – Check “Available for Lightning Experience, Lightning Communities, and the mobile app.”
7. Select Save.
If you followed step 6, you can use this page as a Lightning component and add it to any Lightning page, for example add your Twitter feed to the Home page as shown below:


Step 2 – Create a Site to Host the Twitter Feed Page
- Select Setup > Sites.
- If this is your first Site (or Community), you need to register your Sites/Communities domain name. Follow the instructions on the page.
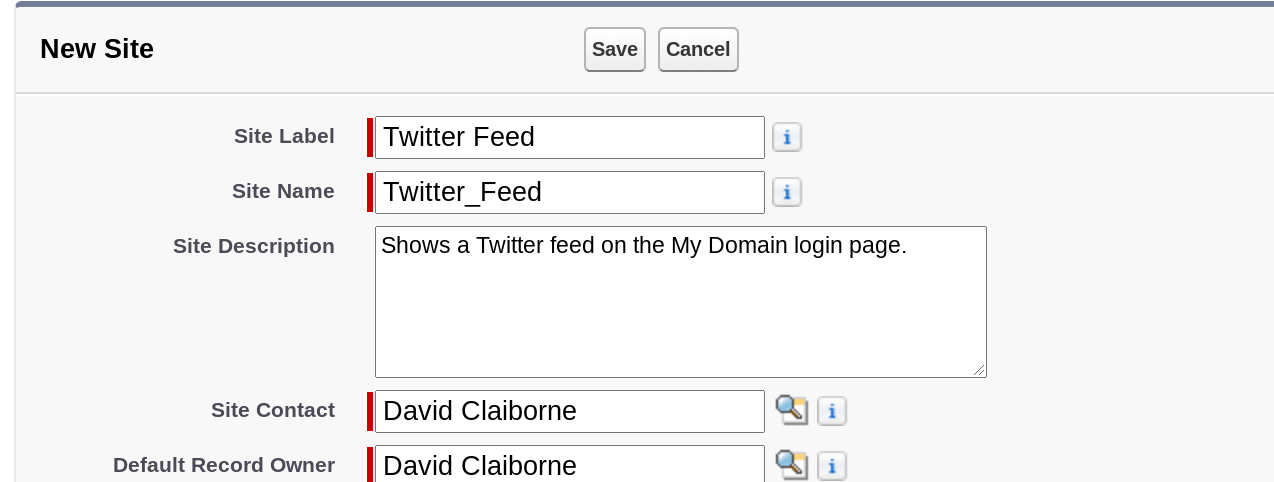
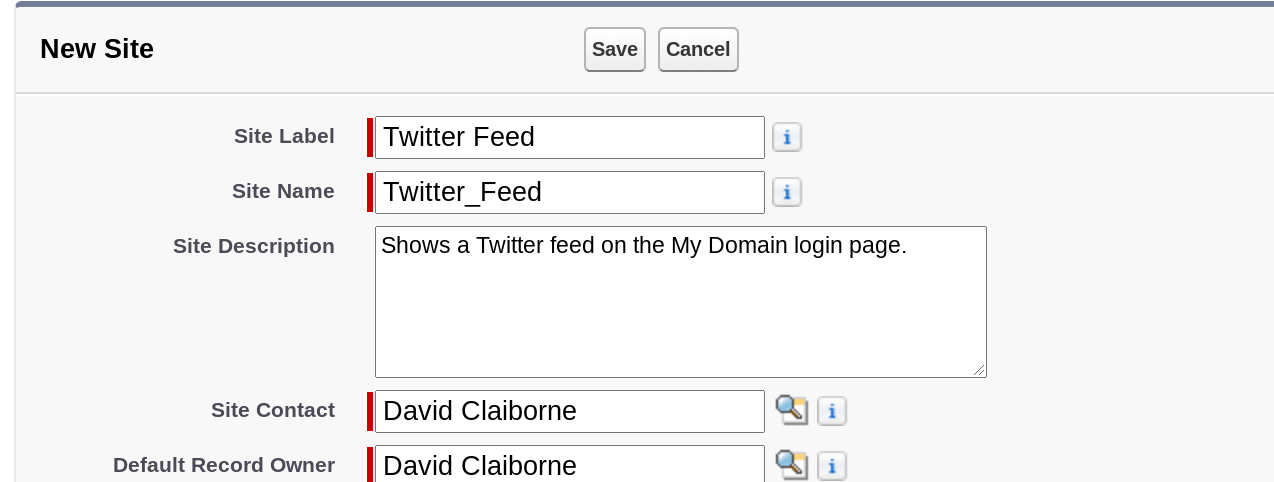
- Once your domain is registered, select New. Fill in the first fields with your information.


4. Add your Site Name (this will be the unique URL for the Site) and make the Site active.


5. Select the Visualforce page created earlier as the Active Home Page.


6. Leave the default entries as is.
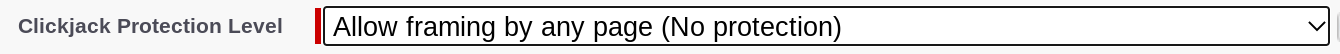
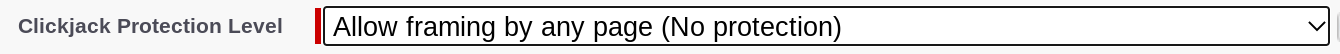
7. VERY IMPORTANT – Set the Clickjack Projection to “Allow framing by any page (No protection).” Otherwise, the page will not display.


8. Accept the remaining default values.
9. Save the Site.
10. Verify that the page displays properly from the Site by clicking on the Site URL in the list of Sites.
11. Write down the Site URL – you will need it in the next step.
Step 3 – Create a My Domain
You can skip this step if you already have My Domain setup.
If you do not have a My Domain specified for your organization, follow these steps:
1. Select Setup > My Domain.
2. Follow the on-screen instructions to register and then deploy your “My Domain.”
For more guidance watch this Salesforce video.
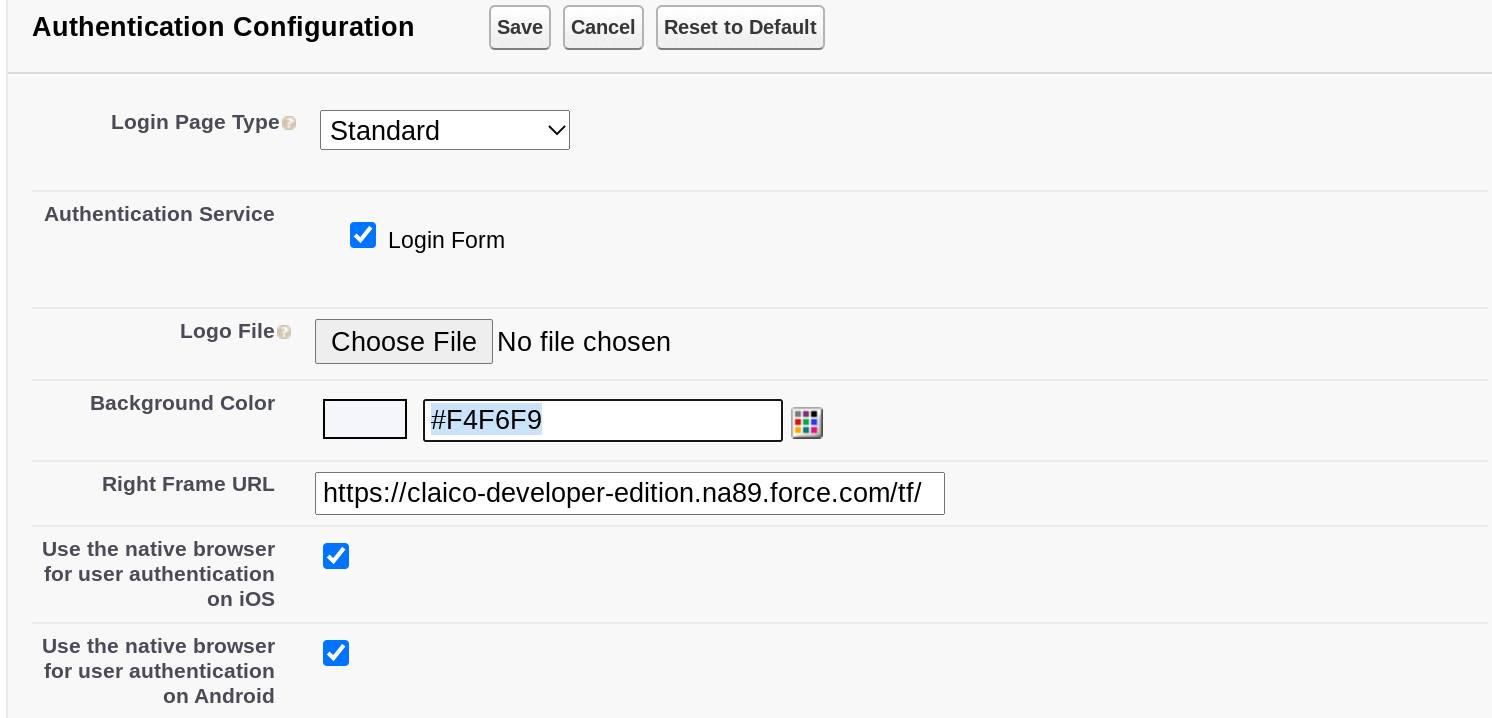
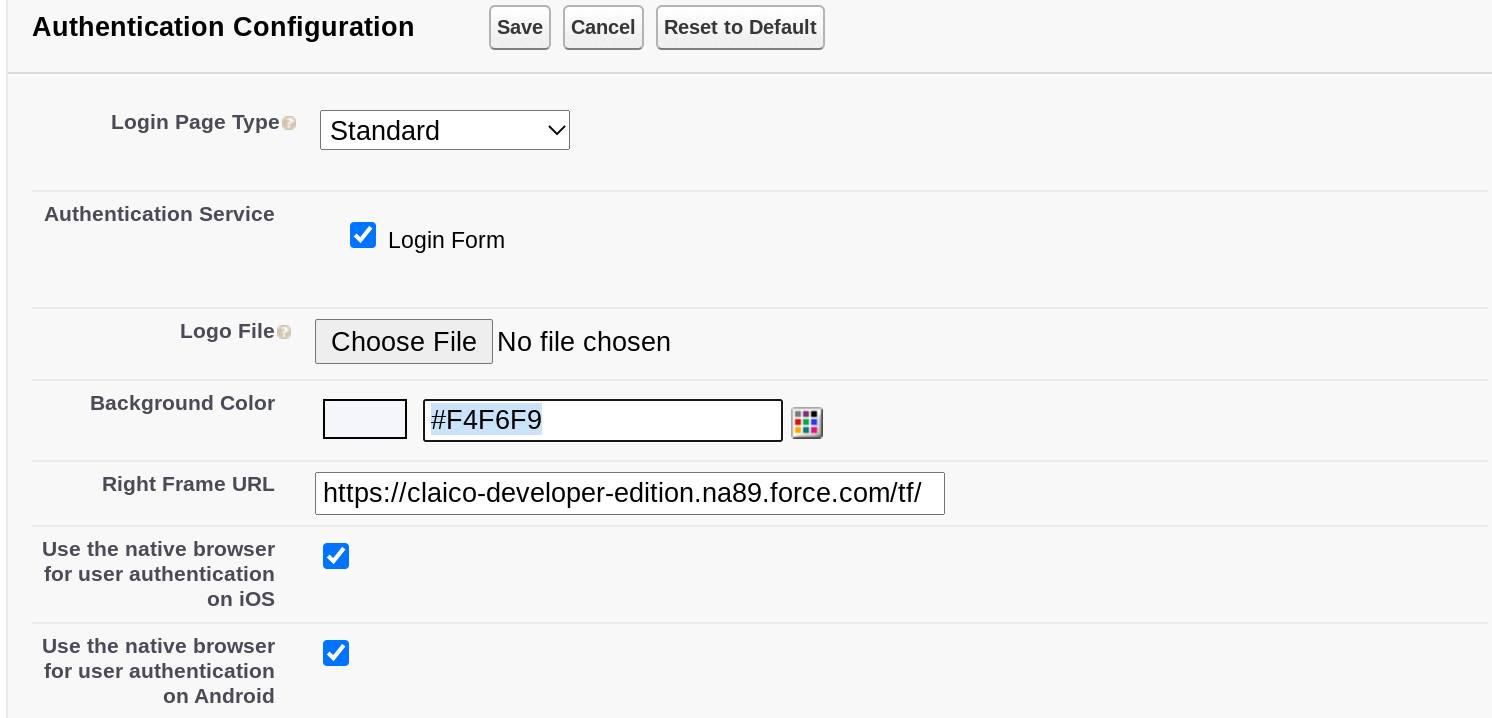
Step 4 – Authentication Configuration
- In the lower half of the My Domain page called “Authentication Configuration”, select Edit.
- Enter the Site URL that you wrote down earlier in the Right Frame URL.


3. Select Save.
Summary
That’s it! You have set up a Twitter feed on the login page in less than 30 minutes and created a reusable component that can be used throughout your Salesforce org.


Comments: