The new Pardot landing page builder will enable you to create Pardot landing pages with components, using drag-and-drop. This is a big improvement on the ‘Classic’ landing page builder that has been around for a decade, if not longer.
Another highly anticipated enhancement, the Lightning landing page builder is part of the new “consistent building experience” across the whole of the Salesforce platform; as you’ll see, the landing page builder was designed in line with the Lightning email builder.
After speaking with Mark Knapp, the Product Manager who worked to bring this revamped experience to our Pardot orgs, here are 10 reasons I can’t wait for the new Pardot landing page builder.
1. Drag and Drop Components
It couldn’t be a Lightning landing page builder without components, right?
Components are reusable blocks to build things like page layouts, or applications. Like all things Lightning, components play a big part in the ‘clicks-not-code’ philosophy that has led Salesforce’s objectives to empower anyone with the ability to build – coding knowledge not required.
In the landing page builder, you will be able to pick components from a sidebar menu, drag them onto the canvas, and position them how you wish using a pop-up menu to the right.
Standard components, like the Row component below, put easy controls in place to ensure that everything remains aligned perfectly – for example, specify the number of columns (maximum 4), and how wide each column should be relative to the other. No more coding HTML tables or free-for-all positioning, judging by eye if items are aligned correctly!
We’ve also seen reusable content with Snippets, and plenty more ideas moving forward with that ‘reusable’ mindset. What’s good is that you create once, then pick it for future assets you’re creating.
2. Responsive Landing Pages
Any landing page you create in the Lightning builder will be responsive which means the landing page will automatically resize itself to optimally display on different devices. Previously, landing pages were tricky to get fully responsive, requiring extra coding to display flawlessly, especially breaking away from the standard templates.
Instantly preview the landing page on mobile or tablet (new) while you’re in the flow of editing, or on the landing page record itself without loading the editor (under the ‘content’ tab). You will be able to switch between different-sized devices using a simple dropdown selection.
3. Pardot Form Component
The ‘Form’ component is another standard component that’s available to drag onto the canvas.
While you will still build forms in the old form builder (including the above form and below form content), forms will inherit the same style as the landing page – so less fuss all-around.
Note: this applies to Pardot forms only. Pardot form handlers aren’t supported with this component because form handlers should not be used on Pardot landing pages (used for external forms to use to pass data to Pardot).
4. Images with Salesforce CMS
Store and fetch images from Salesforce CMS (‘Select from CMS’) – an end to Pardot or external file hosting (available in all Pardot editions). Also add hyperlinks and alt text to landing page images.
5. Personalization (and future potential)
HML is the way to add personalization into Pardot marketing assets (including landing pages), similar to mail merge back ‘in the day’.
These can be added to landing pages by manually typing the merge fields, for example {{FirstName}}.
While there is no ‘merge picker’ (the pop-up menu that lists all of the fields for you can add with one click), you can learn how to write HML or make a reference sheet for yourself, and take advantage of its benefits for landing pages (such as conditional statements). Note: support for all tags is not guaranteed so be sure to test any merge fields you use.
While merge fields are currently limited to a number of objects, there’s a bright future where HML merge fields could tap into multiple Salesforce objects, beyond what’s possible now.
6. Landing Page Salesforce Object
You may not have been drawn to this subheading when you first read it – I’m here to tell you that there is plenty to get excited about.
Landing pages related to a campaign will appear in a list (related list) on the campaign record. The quick action Edit in Builder becomes available from the related list, which means you can hop in and out of related landing pages for a specific initiative.
Marketing Asset Sync, introduced in 2019, meant Pardot marketing assets became Salesforce objects and records in their own right. Big deal? This was building the foundation for all revamped building experiences, all on the Salesforce core platform, which taps into Salesforce reports, (and hopefully in the future) UI customization, and Salesforce Flow (automation).
The landing page builder is built on top of the landing page object, which opens up the future potential for custom fields, approval processes, and other ‘extensibility’.
7. Landing Page Status Field
Fields on landing page records have been made clearer to use.
A status field enables landing pages to go through several stages in content development, and makes it clearer for marketers to see which page is live (or not):
- Draft: the default stage, a local version to collaborate on.
- Published: the landing page is accessible. The public link field gets populated.
- Published, changes pending: if someone has modified a published page. The previous version of the page can still be live, so this is great if approval for changes is required.
There are also other fields to benefit from:
- When/who last published
- When/who last modified and saved
8. Pardot Landing Page Reports
Thanks to point #6, take advantage of standard Salesforce reports for monitoring landing pages – which campaigns have live landing pages, which need updating, and more – here’s an example.
9. Collaboration with Chatter
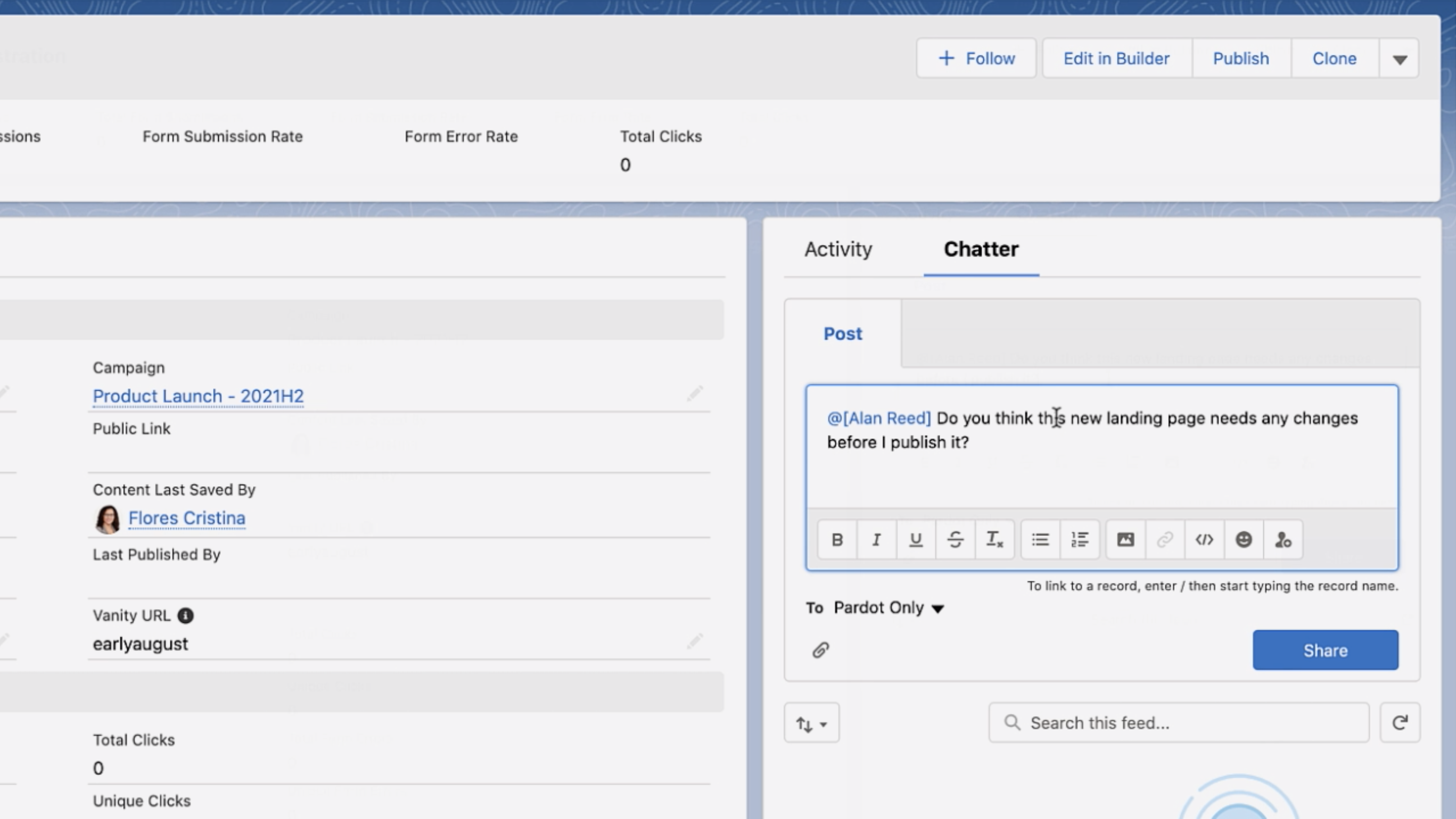
Keep discussions related to a specific landing page on the record itself, for everyone’s reference. @ mention team members or groups, attach files, and more.
While Chatter may not be your collaboration tool of choice, it’s a decent step in the right direction. Collaboration using Slack could very well be a possibility in the future.
Approval processes have already been mentioned when referring to landing pages being a Salesforce object (#6) – this would be something else I would like to see for the future of collaboration.
10. Pardot Landing Page Templates
Any landing page you create in Pardot will be responsive (point #2) and can be cloned and reused again. Don’t need to create a layout template first, something that was guaranteed to confuse new users.
There will be more pre-built templates coming in a future release, which I’m looking forward to taking for a test drive. Pardot ‘Themes’ have been mentioned, that will enable you to store one (or more) branding variations to apply quickly to any landing page.
Plus, this will open up the potential for partners to create templates, and package them up, and list them on the AppExchange. These packages will be fully security reviewed, unlike previous options which could be imported using a URL.
What’s next?
The landing page builder will become available as soon as your Salesforce org upgrades to Winter ‘22. Find information to check your dates here. You will be able to continue using both landing page builders (Lightning and Classic), for the time being.
To see the full demo, skip to 16:00 on the recorded session: Pardot – Release Readiness LIVE, Winter ’22.








Comments: