Supercharge the employee and customer experience by building, deploying, and customizing your own application on top of your Salesforce instance in no time.
Highlights
- Heavy focus on low-code / no-code development.
- Easily view and access data from multiple Salesforce orgs in one place.
- Enhance the user experience (UX) in both Salesforce Classic and Lightning Experience (LEX).
As a highly customizable platform both declaratively and programmatically, Salesforce is a market leader when it comes to tools that focus on user and customer experience possibilities. This may sound like a dream, but what happens when a company doesn’t have either the resources (admins or developers) or the time for in-house development?
The goal is to build applications that users love to work in while accelerating the value they bring. Skuid is here to bridge the gap between an amazing user experience and real solution delivery, empowering your internal team to easily (and quickly) build and deploy custom pages that display actionable Salesforce records.
This in-depth overview will showcase the main functionalities Skuid offers, ideal use cases, setup effort, as well as how fast admins and users will fall in love with this new addition to your tech stack.
Features
While Skuid’s setup might seem complex at first, there are just three easy-to-follow steps required for a successful implementation:
- Connect Data
- Apply Logic
- Build a UI
Based on these steps, we will take a deep dive into Skuid’s functionality, as well as the simplified user experience.
Connect Data
In terms of the user experience, the way the page looks and the information displayed on it are equally important. Skuid Data Connections allow different sources to be used for various components which will later become available to users. In a nutshell, this is the first step to bringing all the data into one place.
Data Sources
Accessible from the Data Sources tab within the Skuid app, here you will find all data connections (and be able to create new ones).
In this article, we’ll focus on how Skuid can integrate with and leverage Salesforce data. However, it’s important to note that Skuid can connect to many other systems, especially at an enterprise level, including Jira and MySQL.
Salesforce Data Connection
As soon as the Skuid managed package is installed in your Salesforce org, a data connection will be established. You can choose to add more of them for different Salesforce instances – each instance will need to have a connected app created and the callback URLs properly defined.
Skuid not only provides step-by-step guidance, but also helps to identify the proper callback URL by using this form within their documentation.
Note: Metadata caching is an option that can be turned on automatically within the Skuid Data Source. While it will retrieve information such as new custom objects, it will not automatically retrieve changes to existing ones (such as new fields).
Additionally, once you’ve installed the Skuid managed package, your connection to that org is set up automatically. You only need to create additional data sources if you want to connect to another Salesgorce org or API.
Apply Logic
Now that the Salesforce Data Source is established and contains everything required, it’s time to continue your Skuid journey by creating the first of many apps.
Directly from the Skuid Central tab in Salesforce, you’ll be redirected to the help page – here you can start getting hands-on with creating a page.
Skuid Models
Since Skuid has access to the Salesforce instance’s data through the connected app, now is the time to deduce which fields and objects you need to use further. Keep in mind that you can choose to set up multiple models (from different Salesforce orgs, for example) for the same object.
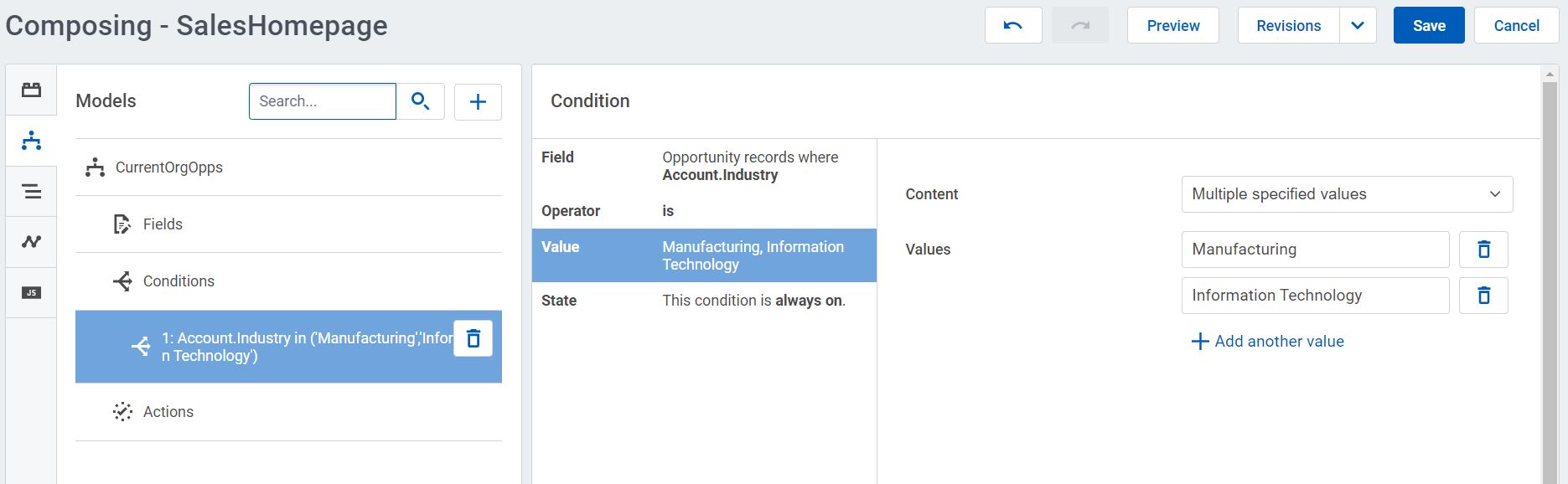
A model is the place to define where your data comes from and how it behaves. Criteria and logic, related records criteria, and multiple conditions can be added, as well as custom logic to make sure the data is spot on. You can even choose the fields that should be taken either from the object you chose or from related records.
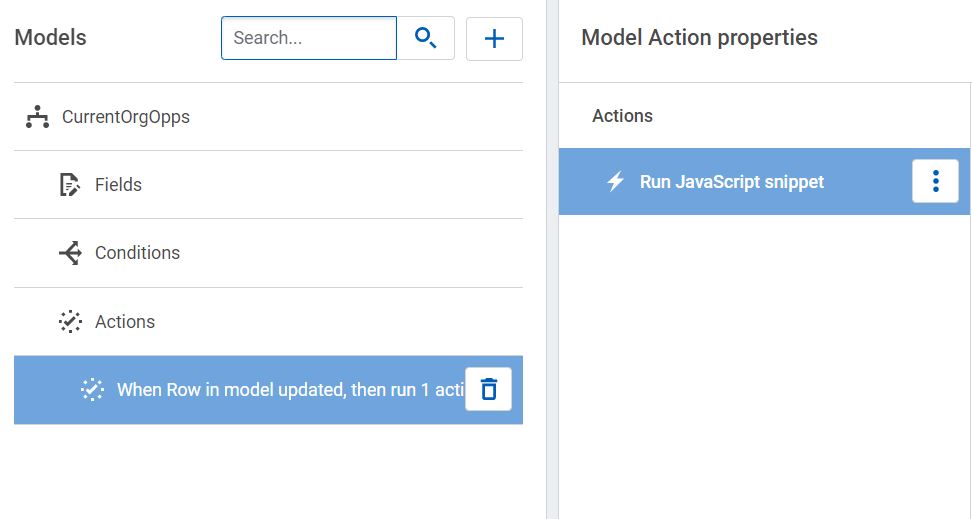
Increase model behavior complexity with Actions – you can have predefined ones such as creating rows, or programmatic ones such as executing a JavaScript snippet.
Build a UI
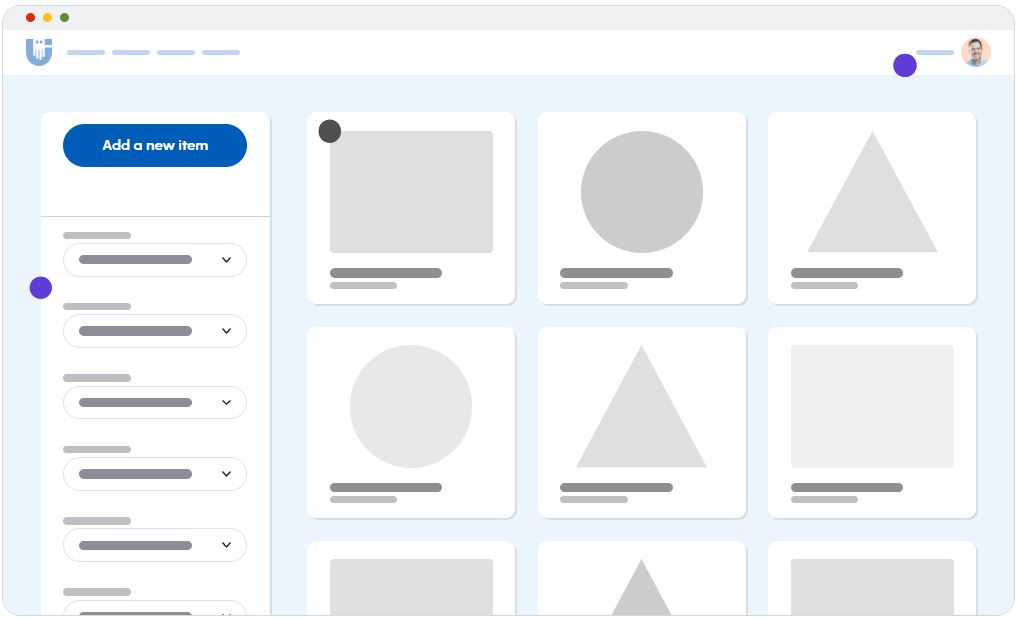
As soon as the page name is chosen, you’ll be redirected to the Page Composer where all the building fun begins! Since I chose to try Skuid out with a very simple view of Opportunities according to the model I created, it was simply a matter of choosing the right components to start with.
Note: Keep in mind that you can also make use of the sample pages Skuid provides to help you get started.
For this use case, the Skuid page contains a header, a search bar (which returns Opportunities and Contacts), a calendar view for meetings, and a table to display certain Opportunity Fields. There are over 20 components you can choose from which can be used with any of the models you decide to create for either the same or different objects.
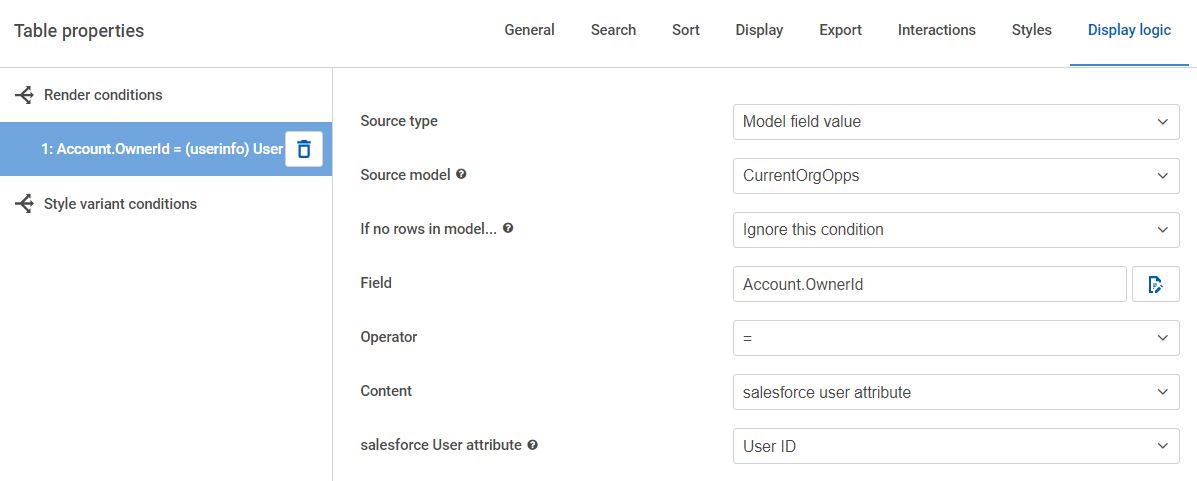
Also keep in mind that for whichever component displays data, the output can be controlled either from the model itself (based on criteria) or from the component’s Display logic tab. In this example, I used the Table component and conditioned for Opportunities to be displayed based on the running user’s Id, coinciding with the Account Owner’s Id the Opportunity is related to.
Once the changes are complete, the page can be previewed to ensure everything is looking on point and behaving as expected – Salesforce records can be opened from the preview by clicking the hyperlinked name.
Design System Studio
Part of ensuring an unforgettable user experience is the branding and color scheme that’s chosen for the components. Within Skuid’s Design System Studio, multiple design models (called Design Systems) can be created and applied to the pages you’ve built.
Not only are you able to granularly define and manipulate every single color (in terms of shade and opacity), but also each individual component that is (or will be) used on the page – each can be customized on its own and previewed.
For example, I have modified the border as well as the preferred row background color for my table component, and previewed it with inline editing. Even the row height can be controlled. Once the changes are saved (when the Design System is applied to a page), any existing or new tables will follow these settings.
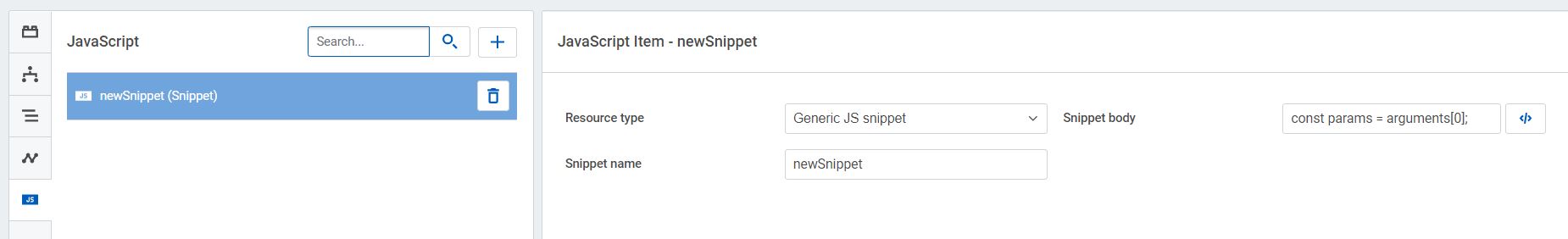
Extend with Code
While writing code in JavaScript, CSS, or HTML isn’t by any means a must, it can certainly be leveraged to build on top of the Skuid app as the org grows and in-house knowledge further develops the user interface.
Deploy
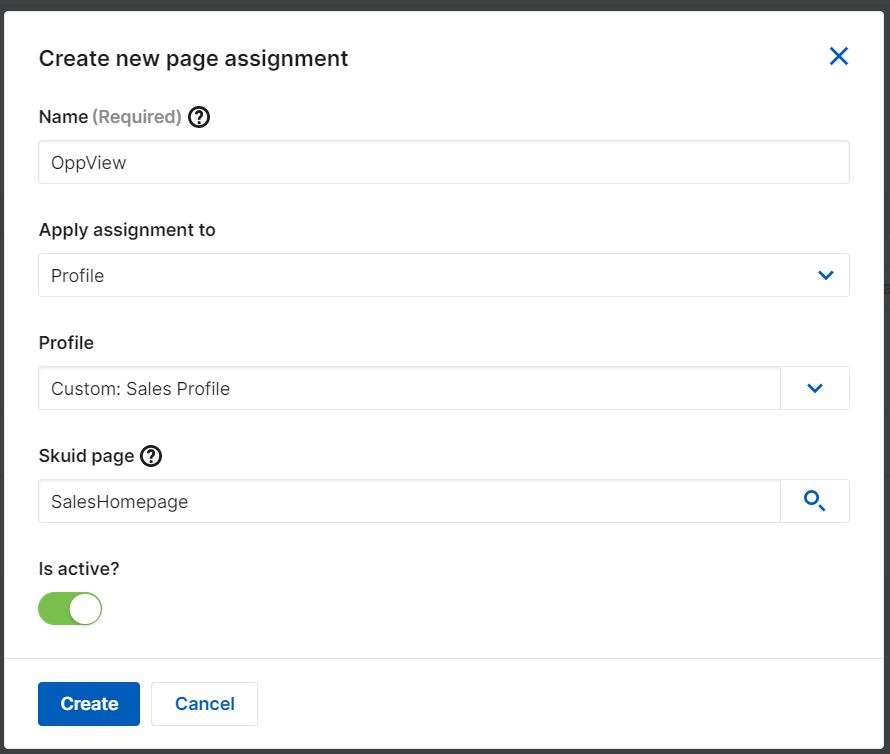
Having decided which components are needed, the color scheme, and the final touches for the page, it’s time for the end users to enjoy it as well! From the Deployment tab in the Skuid app, you can start creating Page Assignments – this can be applied as Org Default based on Profile or User.
Going back to Salesforce, it’s a matter of deciding where the Skuid page should be displayed. I have chosen to create a new homepage for the Sales Console app. Just keep in mind that you can add Skuid pages on any Lightning Record Page by using the Skuid Page or Skuid Page Assignment custom Lightning Web Components – these come with the managed package.
Note: Page assignments are a helpful way to conditionally display different Skuid pages based on record type or user details. In case all users are going to see the same Skuid page for all record types, use the Skuid Page Lightning Component instead.
Mobile Experience
When it comes to viewing data on the go, a seamless and easy-to-navigate mobile experience is key. Skuid can help you build enterprise level mobile apps without going through the burden of a lot of custom code or investing even more development time.
With the use of render conditions, such as the one for Viewport width, you don’t have to compromise design quality at all for the mobile app.
Analytics
Nowadays is it expected that applications will provide some sort of reporting capabilities, especially when dealing with data from multiple sources.
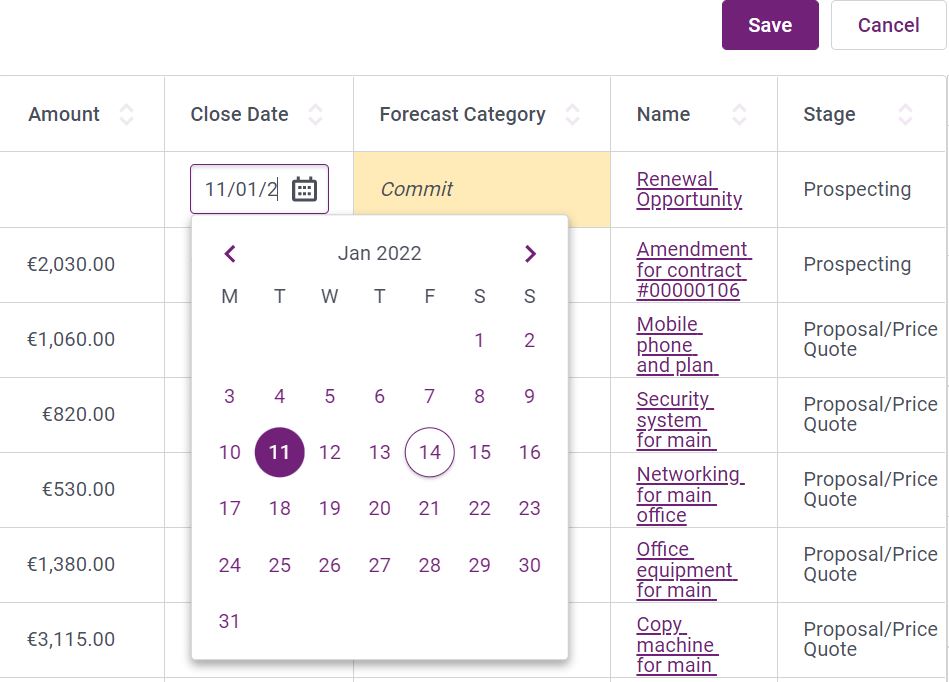
Similar to what Salesforce has recently done with Inline Editing, the Skuid Table component showcased above not only displays the data, but allows users to action it on the spot! Even better, changes on different fields and records can be saved in one go.
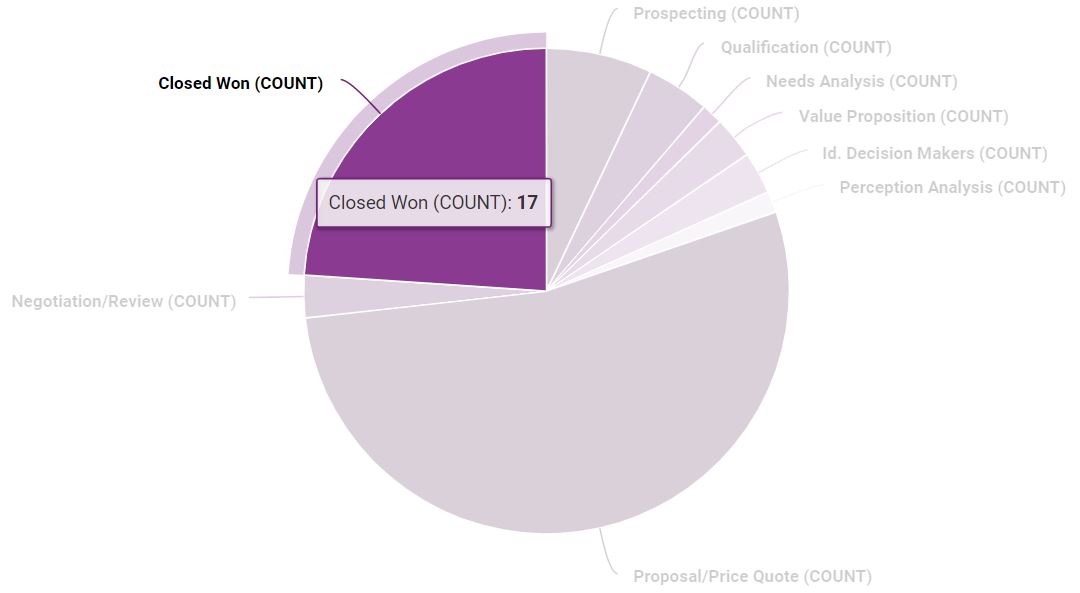
Skuid also offers a chart component which can be used with any of the models as a source. Data can be showcased (as with the Opportunities example below) by deciding the field the chart is split by, and custom on-click actions can be configured as well, such as querying the model or displaying a message.
Use Cases
When talking about a declarative-first methodology, the general expectation is for a lot of limitations to come into play, but this is definitely not the case with Skuid. User experience improvements can be leveraged across multiple departments simultaneously, while driving adoption through the roof!
Human Resources Processes
Since Skuid components can actually be used for Experience Cloud customizations, the modern UX and reduced complexity can easily lead to multiple Skuid pages across the customer or partner communities.
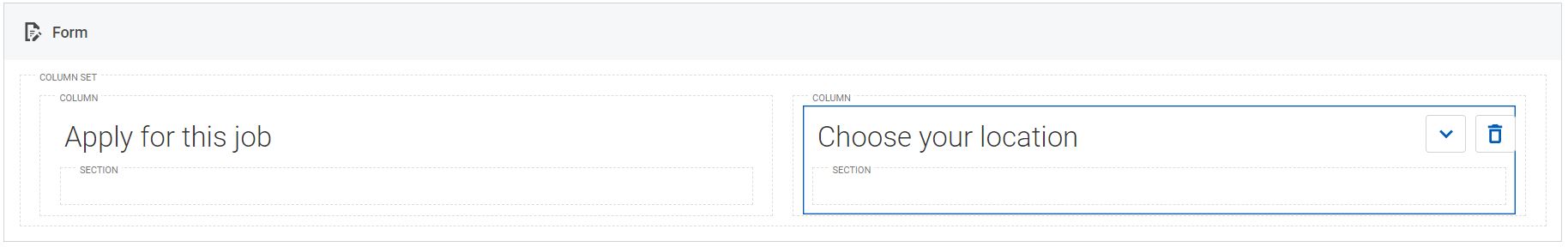
For example, Skuid can be used to extend a page’s functionality with custom forms, such as those available on the company’s career page.
Streamline Admin Work
From Sales performance to data quality, you can bring information from multiple Salesforce orgs into one view to easily monitor key sensitive data and user behavior across multiple streams of work. Admins can make use of inline editing to modify sandbox data directly from production – how cool is that?
On top of this, Skuid also covers some of the open ideas on the Salesforce Trailblazer community, such as being able to edit related lists inline.
Impact
It goes without saying that Skuid is not only going to make technical users’ lives easier, but will also elevate the look and feel of your Salesforce instance in a declarative and stress-free way. On top of this, Skuid pages can be built and maintained by the operations teams, drastically reducing the work of Salesforce Admins.
Setup
Despite my initial concern that setup would be time consuming, it was surprisingly easy to get started with Skuid in a developer sandbox – the experience shouldn’t be any different for a sandbox or even a production org once everything is built. You can install the managed package directly from the Skuid AppExchange listing.
On top of this, a really nice thing about Skuid Settings is that you can automatically set for licenses or permission sets to be assigned or revoked based on user activation. What I didn’t expect is for all licenses and permission sets to be supported even though they are not related to Skuid.
This behavior can also be set up based on individual profiles in case more granular control is required.
Documentation and Support
Skuid offers all possible self-serving resources out there – starting with a frequently updated library of documentation, on-demand resources, user community, and – to top it all off – Skuid Skool.
Of course, as questions can be very specific to an implementation or perhaps too complex to be covered in the documentation, Skuid has a dedicated support team to help you on your journey.
Bonus: They can be reached by Chat directly on the Skuid website!
Find more details about Skuid support, service levels, or customer success plans here.
Pricing
When it comes to pricing and licensing, plans are straightforward and can be tailored based on the company’s needs, especially for organisations looking for fast scalable growth, starting at 9.9K/year.
It’s worth noting that Skuid is free for up to five users, allowing you to properly build and test with nine data connections prior to making a purchasing decision. All further pricing information can be found on the Skuid website where you can also get in touch with the team for more details.
Summary
Skuid is a great addition to any tech stack, regardless of company size. If you’re hoping to benefit from a modern UX, create branded pages swiftly, and offer a great end-to-end user experience in no time, Skuid is what you’re looking for.
Don’t hesitate to take Skuid for a spin to see for yourself just how powerful and easy-to-scale drag-and-drop, no-code development can be.