Following on from my 4 Clever Hacks with Custom Buttons post, I’m going to be covering URL Hacking with Salesforce Emails. What this will allow you to do is override the default function of that “Send Email” button in Salesforce to do whatever you want! Pre-populate a standardized subject for cases, pre-populate a template for lead qualification, the world’s your oyster!
If you are unsure what URL Hacking is, I would recommend you skim through my URL Hacking Tutorial as a pre-requisite just to get an idea how it works.
Step 1 – Creating the Button
Lets start by creating the basic button for this solution. If you click on a “Send Email” button on Salesforce you will see a URL similar to the one below, I’m using Opportunities for this demonstration.
https://na15.salesforce.com/_ui/core/email/author/EmailAuthor?p3_lkid=006i000000QbrwP&retURL=%2F006i000000QbrwP
If you have read over my URL Hacking Tutorial you may be able to decipher this yourself, although it is a bit different. You can se at the start we have our normal Salesforce URL with a _ui/core/email etc… then a couple of parameters and their values. These parameters and their values work a lot like our values in the URL Hacking tutorial, but they are fields on the email page. For example the p3_lkid= is filling in the “Related To” field, to make sure this email is stored against the record we launched it from. The retURL parameter you may find familiar, this is the Return URL (Or ID) if we press cancel during the operation, we will be brought back to the original record.
But for this part of the tutorial, we are interested in this part.
_ui/core/email/author/EmailAuthor?
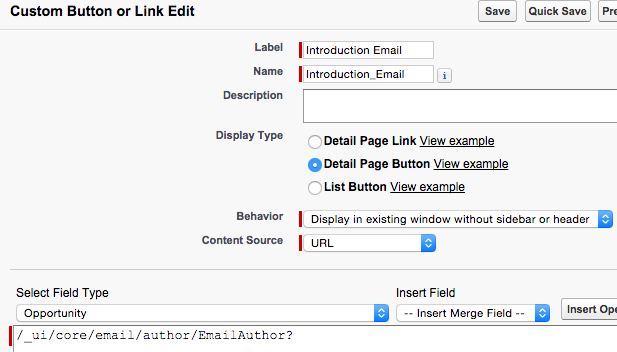
Create a button similar to mine below. Add it to the page layout and click on it. If working correctly, this should launch a blank email page.
Step 2 – Adding parameters
Now we’ve got our button working, all we need to do is add in some parameters. These are the parameters that are available to you.
p3_lkid – Related To
retURL – Return URL if cancel is pressed
p2_lkid – To (Contact or Lead ID)
p4 – CC
p5 – BCC
p6 – Subject
p23- Email Body
p24 – Additional To
template_id – Salesforce Email Template ID
As a prerequisite I would always add in p3_lkid and retURL as these will always be needed.
/_ui/core/email/author/EmailAuthor?p3_lkid={!Opportunity.Id}&retURL={!Opportunity.Id}
Once we have our basis we can add as many parameters as we like to automate this button! Remember to always add an & between parameters to separate them.
Step 3 – Automating it a step further with Formula Fields
If you want to further automate your button not with fixed values, but with values that change depending on the account or situation. We can bring formula fields into this.
Lets say your a global organisation with customers from all over the world. As you’re nice, you would like to send lead qualification emails in your customers native language. We could create 10 different buttons associated with 10 different Salesforce Email templates, OR we could create 1 button, associated with a formula field that picks the correct template based on a bunch of parameters.
Once you have created your templates you need a formula field on your associated object with either a CASE or IF statement, like the below.
CASE( Account.BillingCountry , “France”, “00Xi0000000NPgA”, “United Kingdom”, “00Xi0000000NPgF”,”00Xi0000000NPgF”)
Once added we can check this is working by adding it to the page layout, we can then merge this formula field into the &template_id= parameter and bingo!

Comments: