You may remember the popular Salesforce Classic URL Hacking tutorial that Ben wrote back in 2015. You may also remember that Lightning Experience didn’t initially support URL hacking, which was replaced with Custom Actions.
With all that said, I’m writing right now to tell you that Salesforce has changed its minds once again on this topic – but it’s good news! The Spring ’20 release (February) brought with it many updates and new features, as well as the re-release of a much-loved feature from Salesforce Classic – the ability to hack URLs is a power that admins can harness once again even in Lightning Experience!
What is a Salesforce URL Hack?
Simply put, a URL Hack is a custom-built button that creates a new record, and presets some default values using static or dynamic fields based on the record you’re currently on.
For example, if I had an Account record open on my screen and I clicked my custom ‘New Contact’ button, I could prefill some of the Contact’s information based on that of the parent Account (Account Id, Phone, and Address are popular examples).
URL Hacks are a handy way of creating records with specific fields populated automatically, rather than setting a field-level default across the board (that would be applied to every new record). This method also allows you to utilise the standard Page Layout as opposed to a custom solution.
Lightning URL Hacks vs. Actions and Classic URL Hacks
How are the new URL Hacks different to the old ones, or Custom Actions? The old URL Hacks only function in Salesforce Classic, and had to be replaced by Custom Actions when you transitioned to the Lightning Experience.
The old URL Hacks also used the field Ids (yuck) rather than API names, which are much easier to read if you ever need to make a change to your existing button.
Are there any restrictions?
Unfortunately, there are some fairly tight restrictions that apply to the new URL Hacks. You won’t be able to use these buttons inside of a Community or in the Salesforce Mobile App. They also won’t work outside of Lightning.
How Can I Build a URL Hack?
To be able to use a Custom Button to create records, you’ll need to:
- Create the button
- Add the button to your layout (so you can test it)
- Define values for the newly created record’s fields – whether they’re static values, or dynamic based on the record. More on that coming now.
I’m going to lead you through an example. We’re going to create a Contact record from an Account and populate some default fields. I want the button to be available from the Account (on a Business Account Page Layout), and I want it to prepopulate the Owner, Lead Source, and Mailing Address fields, as well as relate the Contact to the Account.
Step 1: Create the Custom Button
To do this, we need to navigate to our Master Object in Object Manager – this is the object that we’re going to be placing our button on, so in our example, the Account is the Master Object.
When going through the steps to create the button, make sure to select the ‘Detail Page Button’ value in the Display Type picklist; this ensures it’s available as a regular button, similar to a Custom Action.
Step 2: Add in the URL
Next, we’re going to add in our URL. Below is the completed code example.
/lightning/o/Contact/new?defaultFieldValues=
OwnerId={!Account.OwnerId}, AccountId={!Account.Id},
MailingStreet={!Account.ShippingStreet},
MailingCity={!Account.ShippingCity},
MailingState={!Account.ShippingState},
MailingPostalCode={!Account.ShippingPostalCode},
MailingCountry={!Account.ShippingCountry},
LeadSource=Custom+Contact+Button
What does that all mean? Let’s go through it!
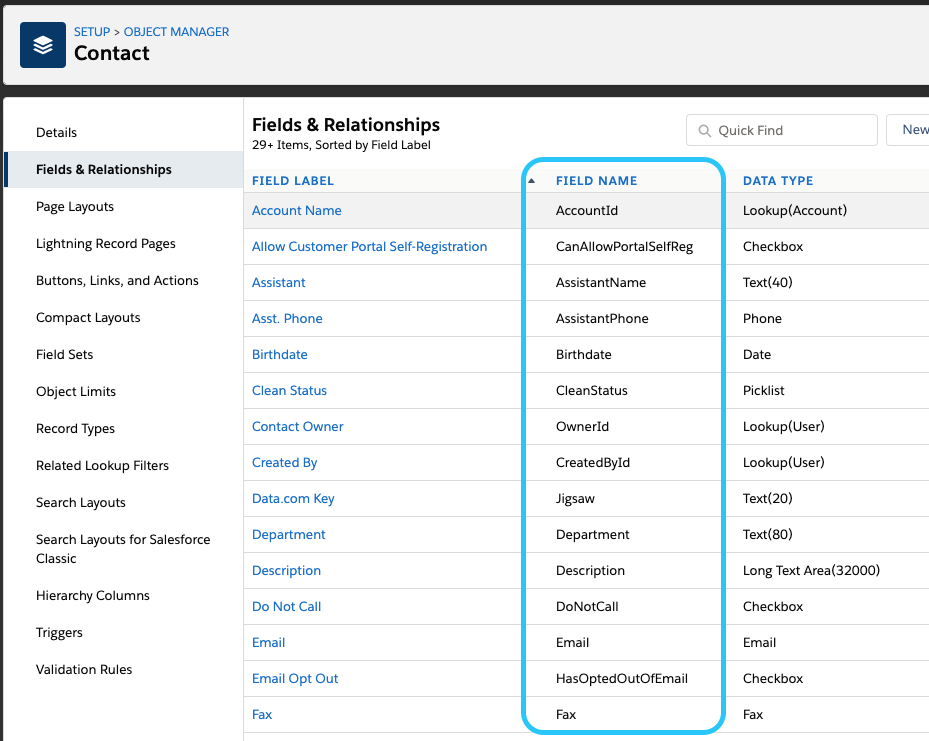
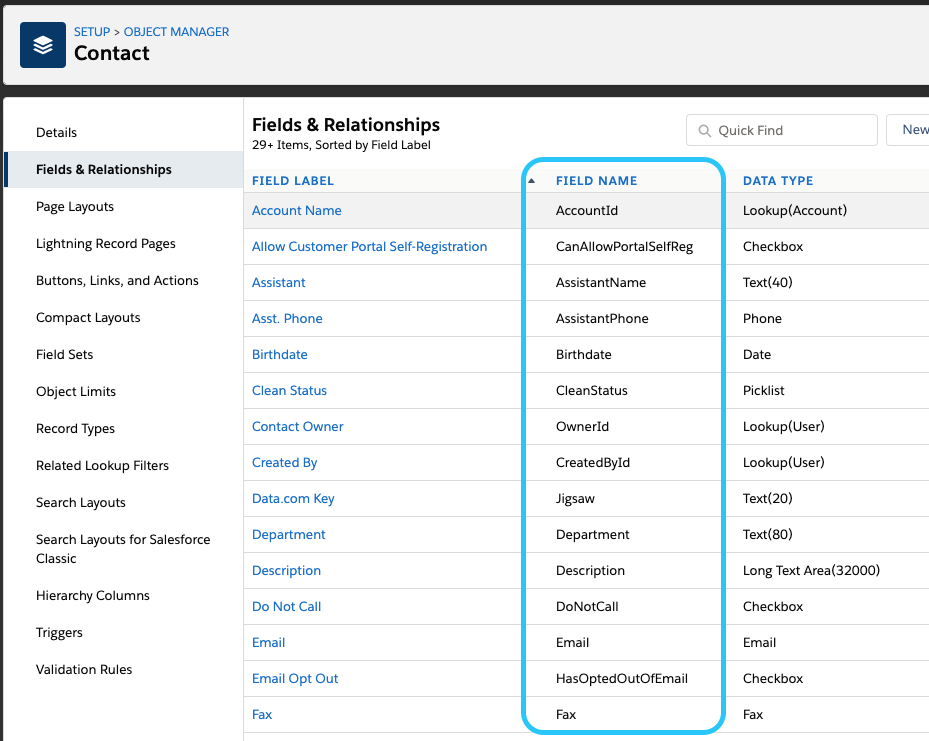
To learn the API Field Name of a field on the resultant record (the new record you’re creating, not the record you’re pressing the button from), navigate to that object in Object Manager and refer to the Field Name column; that’s a general rule, but there are a few exceptions to this (eg. standard Address fields).


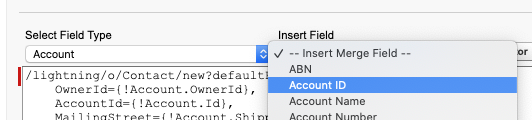
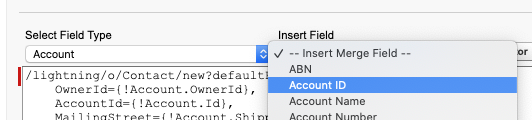
You can use the same method to dynamically set the field values if you know them, or you can use the Insert Field feature on the New Custom Button page.


Let’s look at the first line:
/lightning/o/Contact/new?defaultFieldValues=
What we’re doing here is specifying the object that we want to create – Contact – and preparing to populate the ‘defaultFieldValues’ parameter with static and dynamic values (each field will be comma-separated and part of the master URL parameter).
Let’s take a look at the next two lines now:
OwnerId={!Account.OwnerId}, AccountId={!Account.Id},
What we’re doing here, is specifying that the Owner of the Account also be the Owner of the newly created Contact record. We’re also ensuring that the Contact is related to the existing Account. Once again, you can use the Insert Field to insert the master object (in this case Account) merge field if you’re unsure.
We’re setting the Contact’s Mailing Address field values across the next five lines:
MailingStreet={!Account.ShippingStreet},
MailingCity={!Account.ShippingCity},
MailingState={!Account.ShippingState},
MailingPostalCode={!Account.ShippingPostalCode},
MailingCountry={!Account.ShippingCountry}
The ‘Field Name’ column on the Contact object doesn’t split standard Address fields unfortunately. You can read more about that on this Salesforce Developer article, but generally, I find that the Street, City, State, PostalCode, and Country fields are the ones I use the most (append whatever prefix is required, in this case Mailing or Shipping).
Finally, the last line sets a LeadSource value so we know that the Contact was created using the button:
LeadSource=Custom+Lead+Button
Two things that you’ll notice are different here:
- the value we’re passing is static, not based on a field value from the Account,
- and there’s no comma at the end because this is the last line.
Note: A critical missing piece!
What I’m about to tell you is not mentioned in the release notes. The release notes show the example with returns/line breaks in it, to make it easier to read your URL in the button. You will need to REMOVE your line breaks for the code to work.
So, instead of seeing:
/lightning/o/Contact/new?defaultFieldValues=
OwnerId={!Account.OwnerId}, AccountId={!Account.Id},
MailingStreet={!Account.ShippingStreet},
MailingCity={!Account.ShippingCity},
MailingState={!Account.ShippingState},
MailingPostalCode={!Account.ShippingPostalCode},
MailingCountry={!Account.ShippingCountry},
LeadSource=Custom+Contact+Button
You’ll need to remove your returns. You should then see:
/lightning/o/Contact/new?defaultFieldValues=OwnerId={!
Account.OwnerId},AccountId={!Account.Id},
MailingStreet={! Account.ShippingStreet},
MailingCity={! Account.ShippingCity},
MailingState={! Account.ShippingState},
MailingPostalCode={! Account.ShippingPostalCode},
MailingCountry={! Account.ShippingCountry},
LeadSource=Custom+Contact+Button
I don’t want to talk about how much troubleshooting it took me to realise this mistake, but instead I thought I’d make a strong mention of it so you don’t run into the same issues!
Step 3: Testing
Once we’re ready to begin testing, we can save the button. We still need to add it to our Page Layout before we can use it, so find the relevant Business Account Page Layout and edit it. If
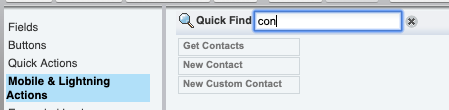
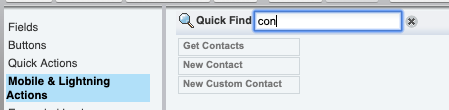
you’ve followed these steps correctly, you should be able to see your button under Buttons and also again under Mobile & Lightning Actions sections.
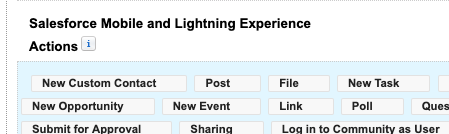
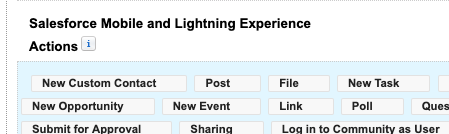
We’re going to add it from the Mobile & Lightning Actions into the Salesforce Mobile and Lightning Experience Actions section (you may need to override this section before you can add it in). Don’t forget to save your Page Layout when you’re done.




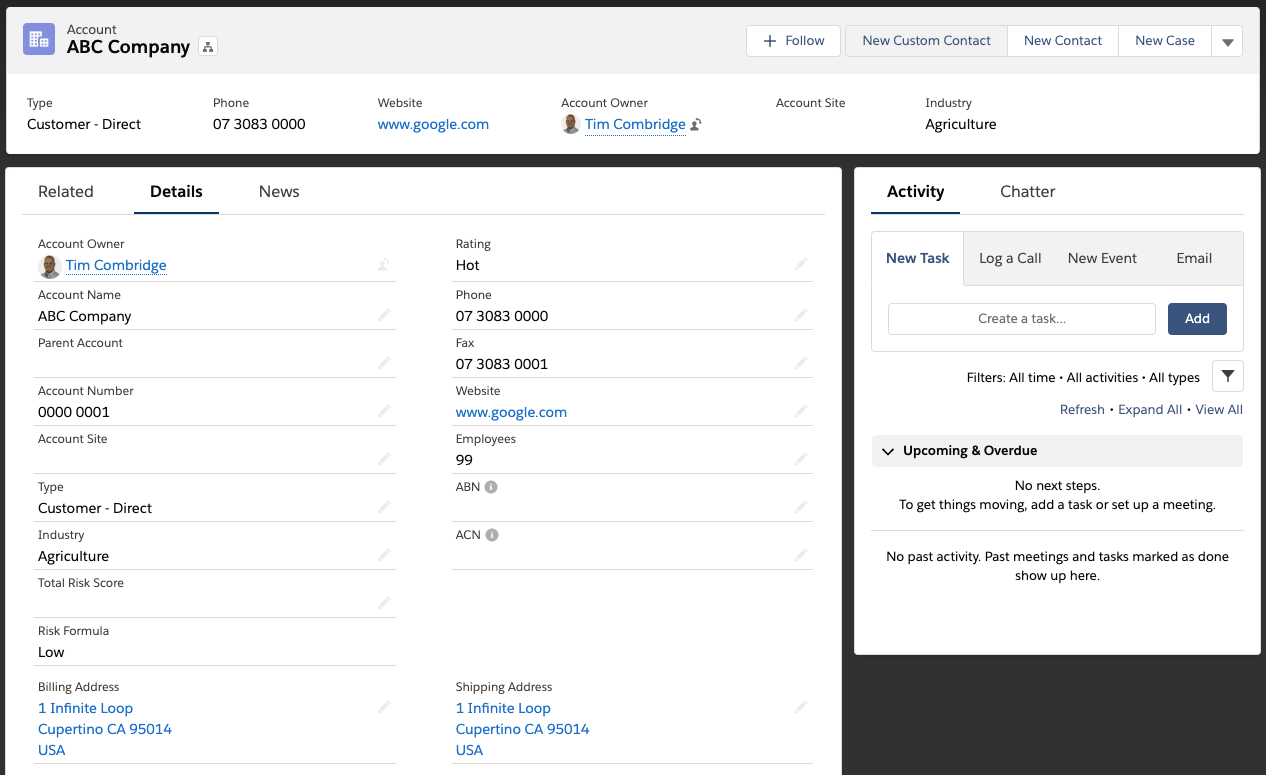
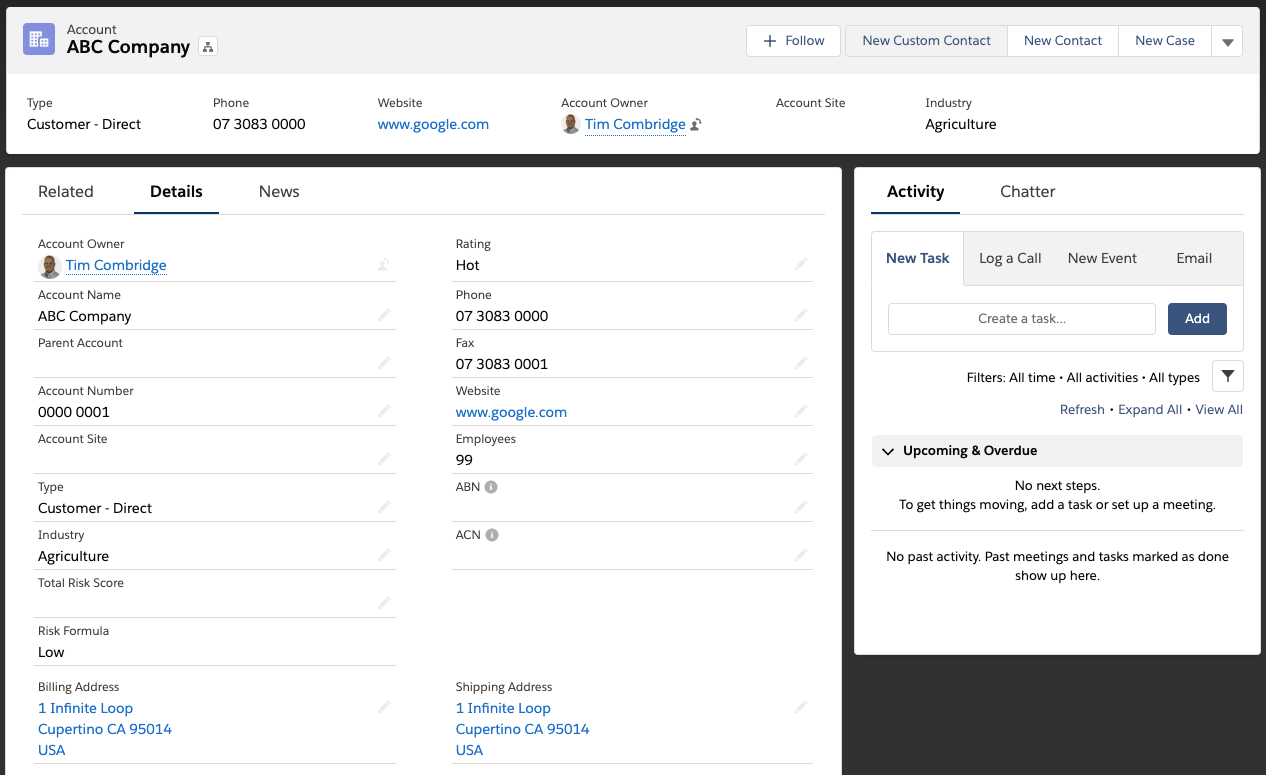
Fantastic, now it’s time to test it! Navigate to a Business Account record that uses the Page Layout you just updated and click the button.
This is our creatively-named Account, ABC Company.


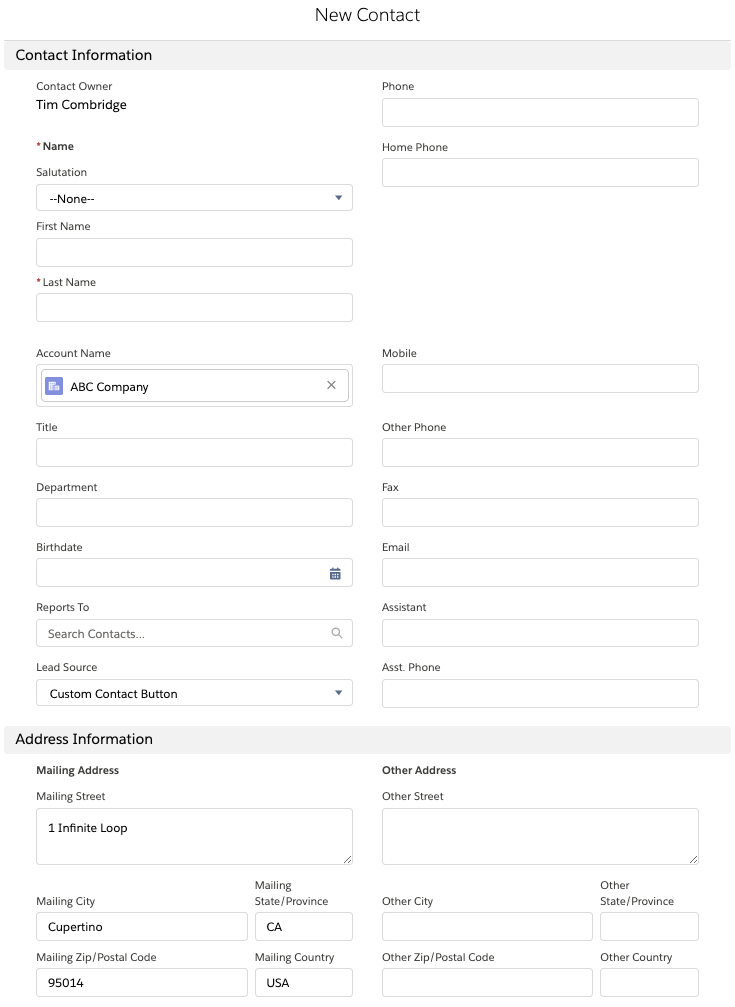
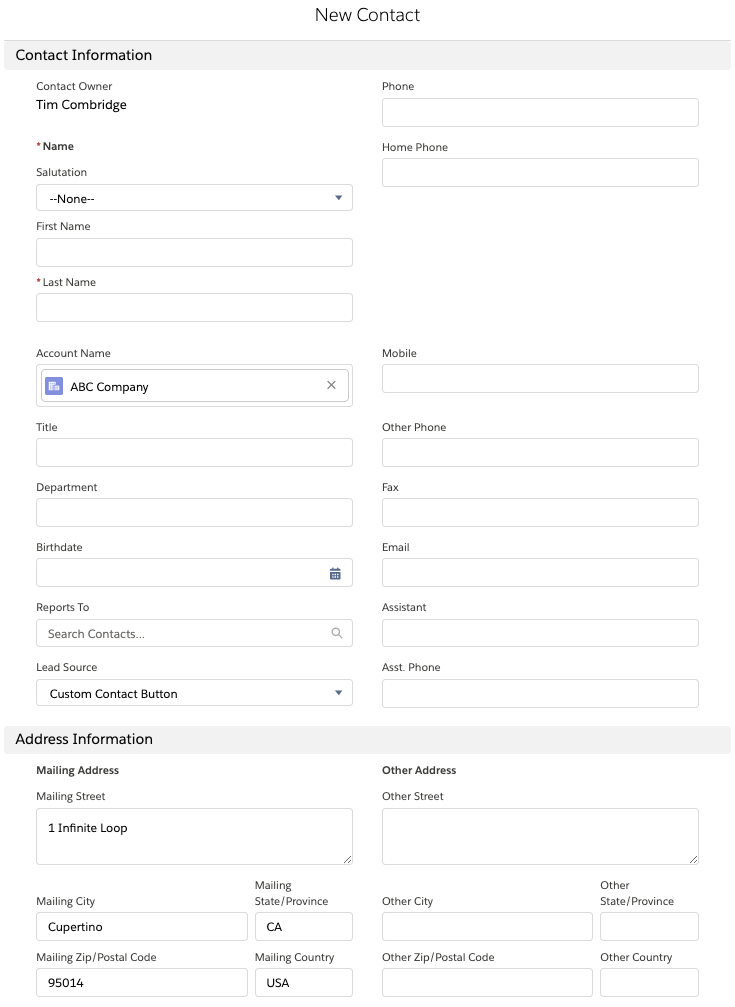
You will now see a full page layout for your new Contact record, with the profiled values you defined in your custom button.


If you don’t see the values you set and instead receive an error on saving, you’ll need to double check your carriage returns as this is likely causing the issue.
Important Things to Remember
- URL HATES carriage returns, and won’t function correctly. They must be removed from your button.
- URL HATES spaces: if you’re setting a static value, use a plus (+) instead of a space, and if you’re dynamically populating don’t forget to add {!URLENCODE()} to your button to have it formatted correctly.
- Don’t forget to set the button’s Display Type pick list value to Detail Page Button so it shows up correctly, and add it to the Page Layout using the Mobile & Lightning Actions button rather than the Buttons button.
- If you’re receiving an error upon save that says there’s no access on a particular field, check that your carriage returns are removed. I’m mentioning this again because it caused me quite a bit of grief!
- Don’t forget, this doesn’t work on mobile. Hopefully we’ll see this updated in the future.