Buttons can make or break your email. This is how you present the call-to-action, the action you are encouraging your users to take, coaxing, tempting them with an eye-catching, irresistible button.
Note: Buttons are available as a component in the newer Lightning Email Builder for Pardot. Check out its best features out here.
It’s a fact we have to come to terms with – there is no built-in button function in the Pardot email builder. While we could choose to stew bitterly about this, it’s best to get on with finding a solution and look past this minor flaw. Not only that, but buttons need to be coded in a way that ensures they display correctly across all email providers (including that pesky Outlook!).
In this post, I will show you how to use a free third-party tool to create buttons that fit your brand, and then, how to implement these into Pardot, and test.
How to Create ‘Bulletproof’ Buttons
Bulletproof email buttons is a free online tool provided by Campaign Monitor. This tool is one of my favorites and no doubt will feature in your toolbox from today onwards!
Bulletproof means that this code will display correctly across all email providers. Experienced marketers will know the troubles Outlook causes when it comes to styling, especially with buttons! Luckily, we’re safe when using this tool.
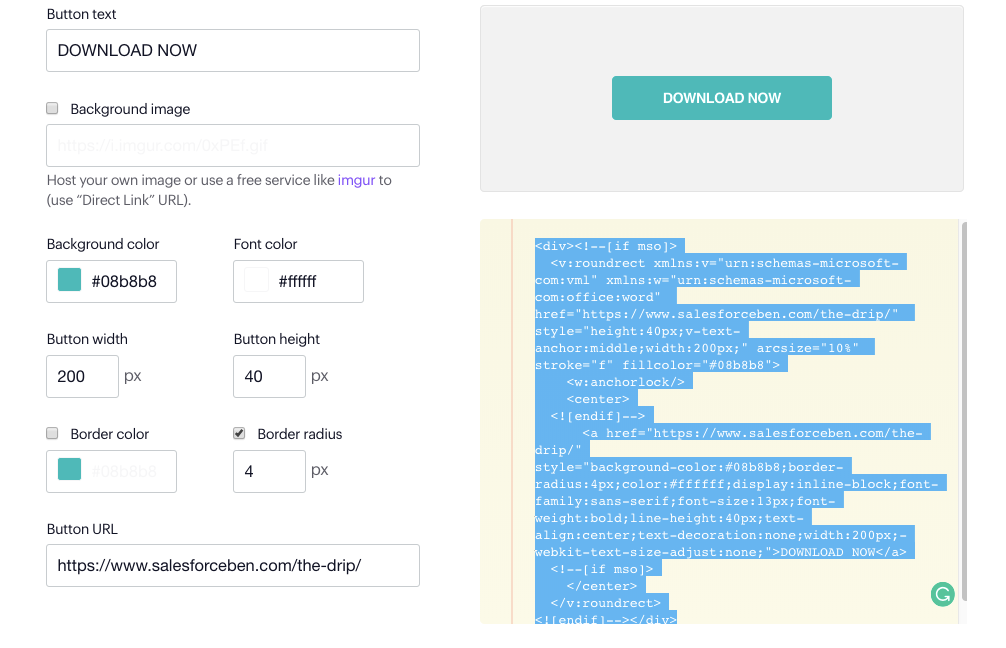
Go through each of the boxes to set:
- The button text
- Background color (+ an option for an image!)
- Font color*
- Button width & height
- Border color & radius (how sharp or rounded the corners should be)
- Button URL (where you send your prospects when they click).
*A note on fonts: the default font selected is Sans-serif, shown in the code as font-family:sans-serif. This is an email-safe font. Feel free to replace the font with your preferred font in the code, but do so at your own risk – be sure to get advice on email-safe fonts beforehand.
Preview your button in the right-hand preview window, then copy the code in the yellow section.
How to Implement Buttons into Pardot Emails
Now, jump into your Pardot email template.
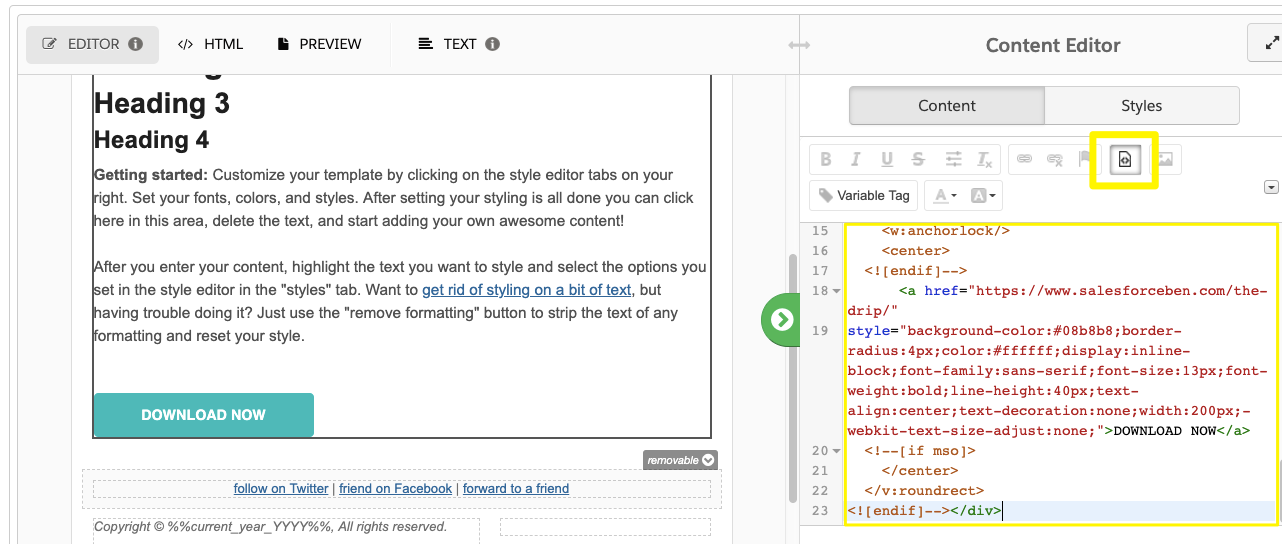
Click into the content block you want to insert your button into, and open up the source code (button highlighted in the image below). Copy the code here.
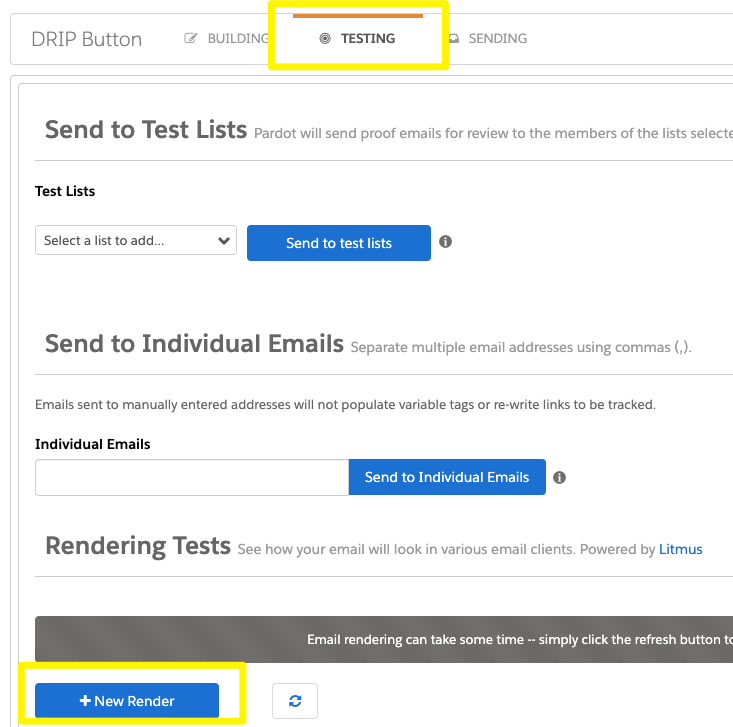
Always test how your button will display across all email service providers by generating a rendering test.
Once the render has completed and you’ve checked the button is not distorted, you are good to go!
Summary
This post has covered how to create buttons that fit your brand and how to implement these into Pardot and test. Despite there being no built-in button function in the Pardot email builder, I think you will agree that using this amazing third-party tool is not too much of a stretch to ensure your call-to-actions are presented in the best way possible.




Comments: